Illustrator Tutorial: Adding Pantone colors
What you’ll learn in this Adobe Illustrator Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Illustrator Pantone colors. It is the first lesson in the Adobe Illustrator CS6 Digital Classroom book. For more Adobe Illustrator training options, visit AGI’s Illustrator Classes. |
Adobe Illustrator Tutorial: Adding Pantone Colors
The Pantone Color Matching System, also referred to as PMS colors, is a largely standardized color reproduction system. By standardizing the colors, different manufacturers in different locations can all refer to the Pantone system to make sure colors match without direct contact with one another. Adobe Illustrator groups Pantone colors into a color library called Color Books.
Pantone colors are numbered, making it easy to identify a frequently used color, whether for corporate identity or for ease of use, when searching for a specific color. In this lesson, you add several Pantone colors to the document.
1 If the Swatches panel is not visible, choose Window > Swatches.
2 Click on the Swatches panel menu and choose Open Swatch Library > Color Books > Pantone+ Solid Coated. The Pantone+ Solid Coated panel appears.
Image | Choose Solid coated for illustrations that will be printed as solid ink colors (not combinations of CMYK color) on coated paper. Choose Pantone+ Solid Uncoated for uncoated paper. |
3 In the Pantone+ Solid Coated panel, locate the Find field, which is a text field that you can input a Pantone number into.
Next, you will identify color values and their associated numbers easier by changing the view of the Pantone Solid Coated panel.
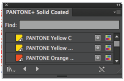
4 Click on the Pantone Solid Coated panel menu and choose Small List View. The Pantone colors are now listed with descriptive text.
Image  |
The Pantone colors in a list with the Find Field visible. |
5 Type 300 into the Find Field. Pantone 300 is highlighted in the list.
6 Select the Group Selection tool ( ), then click on a shape on the artboard, then click on the highlighted Pantone 300 color in the list. The shape is filled with the Pantone color, and the Pantone swatch is automatically added to the Swatches panel.
), then click on a shape on the artboard, then click on the highlighted Pantone 300 color in the list. The shape is filled with the Pantone color, and the Pantone swatch is automatically added to the Swatches panel.
7 If the Swatches panel is not visible, choose Window > Swatches. Note that the Pantone 300 swatch has been added, and it not only has the white triangle identifying it as a global color, but also has a dot, indicating that this color is a spot color. It is made up of one ink color, not a combination of multiple inks.
8 Choose Select > Deselect all, or use the keyboard shortcut Shift+Ctrl+A (Windows) or Shift+Command+A (Mac OS) to make sure nothing is selected.
9 Type 173 into the Find field to select an orange color.
10 Click on Pantone 173 C in the panel to add the color to your swatches panel without using it. This technique allows you to set up your entire color palette before you start to work.
11 Select any object in the illustration and then click on Fill in the Control panel. Select the Pantone 173 color from the swatch panel that appears.
Image  |
Assign colors using the Control panel. |
12 Choose Window > Color to open the Color panel. Using the tint slider, apply various shades of the Pantone color throughout your Illustration. Repeat this procedure with the Pantone 300 color.
13 Choose File > Save, then File > Close. Keep in mind that if you used spot colors, they are automatically imported and added to the Swatches panel in InDesign when you use the File > Place command.