Dreamweaver tutorial: Learn New Features in Dreamweaver
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Dreamweaver new features. It is the third lesson in the Adobe Dreamweaver CC Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: New Features in Dreamweaver CC
Dreamweaver’s features evolve as the Web evolves. In this lesson, you’ll take a tour of Dreamweaver’s new features.
What’s new in Dreamweaver CC?
Dreamweaver CC follows the release of Dreamweaver CS6 and offers a number of significant changes and improvements over the previous release. While many of the features are new, subscribers to Adobe’s Creative Cloud service have been able to utilize some of them as part of Adobe’s ongoing upgrade process. This is due to the fact that web technology continues to evolve at a rapid pace and a program such as Dreamweaver needs to keep pace with these changes. Features such as native HTML5 support, improved Fluid Grid Layouts, Adobe Edge Web Fonts integration, Adobe Animate support and improved FTP support have made their way into the Cloud Subscription version and are now available.
Dreamweaver CC boasts many new features on top of those made available to CS6 Creative Cloud subscribers, specifically, a new CSS Designer panel with a visual workflow and improved support of CSS3 including CSS3 Transitions, Gradients, rounded borders, and the addition of jQuery UI Widgets replace Adobe’s proprietary Spry Frameworks. Whether the new features were first added in CS6 Creative Cloud or in CC, they have all been integrated into the exercises in this book for users who might have upgraded from the retail version of CS6 to CC without the benefit of the CS6 Creative Cloud updates.
Starting in Lesson 4, “Styling your pages with CSS” and throughout the exercises, HTML5 semantic elements replace many of the divs for structuring content. Lesson 6, “Advanced Page Layout” covers the semantic elements in-depth. Lesson 7, “CSS3 Transitions and Styles” introduces CSS3 gradients and transforms while coverage of Web Fonts has been expanded into a lesson of its own. Lesson 8, “Using Web Fonts” addresses the addition of Adobe Edge Web Fonts. Lesson 11, “Adding Video, Audio, and Interactivity” covers the addition of HTML5 audio and video, Adobe Edge Animate integration and Flash. Lesson 14, “Building HTML5 Web Forms” expands on Web Forms with the addition of new HTML5 input elements, attributes and form validation. Finally, Lesson 15, “Adding Interactivity with the jQuery UI Library” introduces the new jQuery UI Widgets such as the Tab and Accordion.
CSS Designer panel
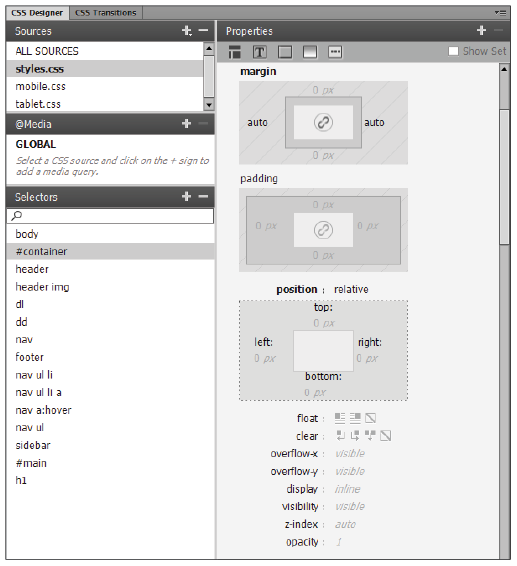
Dreamweaver’s new CSS Designer panel expands upon and replaces the New CSS Styles dialog box and panel, adding a visual workflow and methodology for CSS properties such as margins, padding, and borders. This new panel makes creating and editing styles as easy as pointing and clicking and provides a visual representation of the applied styles.
|
The margin, padding, and border controls in the Properties panel. |
Extensive use of the CSS Designer panel is made throughout nearly every lesson of the book as it is a vital part of the workflow in designing web pages with Dreamweaver.
CSS3 transitions and styles
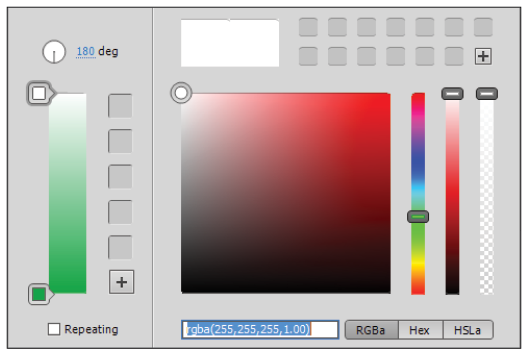
Dreamweaver CC has new CSS transitions and styles that provide the ability to add gradient backgrounds, rounded corners, and animation effects to objects on your page. CSS gradients replace the need to use a fixed image to create a gradient background. An example of a transition is a button that gradually changes color when the user hovers over it, known as a rollover effect. In previous versions of Dreamweaver, you had to use some form of JavaScript to create a rollover effect, perhaps even one of the Spry effects (which are JavaScript). CSS gradients and styles in Dreamweaver are built with CSS3 syntax that allows you to set the duration, delay, and easing of many CSS properties, including color stops in gradients, height, width, positioning, and much more.
|
The CSS Gradient control allows you to create linear or radial gradients with multiple |
One of the benefits of CSS gradients and transforms is that you can create basic visual effects within Dreamweaver without JavaScript or Flash. A good use of transitions, for example, is to create a smooth resizing effect on the user interface, such as drop-down or slide-out menus.
jQuery UI widgets
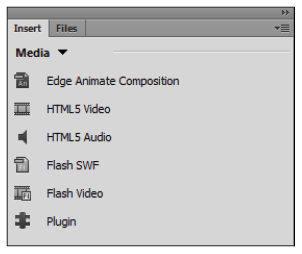
Dreamweaver CC incorporates jQuery UI Widgets, part of the jQuery JavaScript Frameworks, to add open-source and industry-standard user interface controls. Use the Insert panel to add interactive features to your site and customize them using CSS3 to match your website theme. Dreamweaver includes jQuery UI Widgets to insert Accordion menus, Tabs panels, Date Pickers, Progress bars, Buttons and more.
|
The jQuery UI Tab widget can make efficient use of space. |
Additional new features in Dreamweaver CC
The Adobe Edge Web Fonts, improved HTML5 and CSS3 functionality and Adobe Edge Animate composition support are perhaps the biggest changes that were made available to Dreamweaver CS6 Creative Cloud subscribers and are also included in Dreamweaver CC. These new features are designed to help streamline and support a more efficient and visual workflow within the product.
Adobe Edge Web Fonts
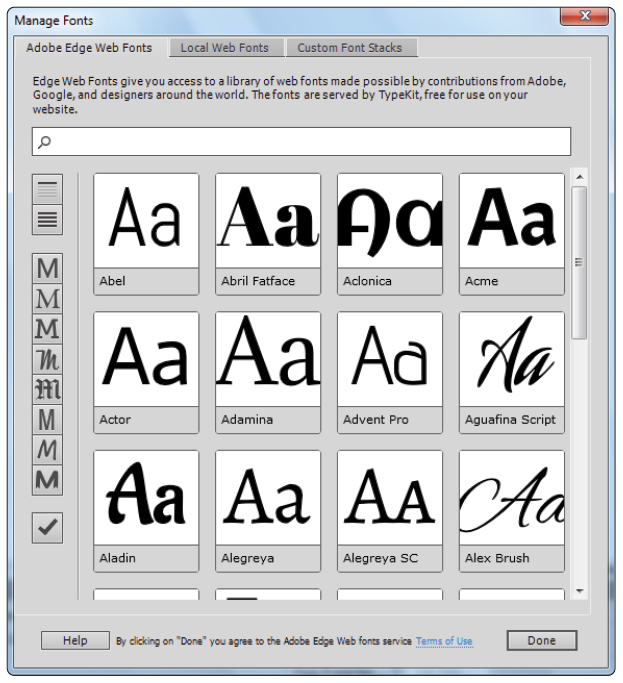
Dreamweaver CC takes major steps toward addressing the lack of choice in fonts to use on the Web with the new Adobe Edge Web Fonts feature. This feature takes advantage of the vast library of free web fonts, provided by companies like Adobe and Google, to give Dreamweaver users a much easier way to add new fonts to their page. When you choose Modify > Manage Fonts, the Manage Fonts dialog box appears, allowing you to link to any Adobe Edge Web Font or to add a local copy of any commercially-licensed web font you want to embed on your page.
|
Adding a web font is as simple as choosing the font from the Adobe Edge Web Fonts service. |
After you embed a specific web font on your page, you can easily apply the style of the font using the Property Inspector. The addition of Adobe Edge Web Fonts in Dreamweaver means it is quite easy to add unique styles to page elements such as headings and still maintain the benefits of CSS.
|
A heading with a Web Font style applied. |
Continue to the next Dreamweaver Tutorial: Faster HTML5 elements insertion in Dreamweaver >