After Effects tutorial: Understanding frame rate and resolution in After Effects
What you’ll learn in this After Effects Tutorial:
|
This tutorial provides you with a foundation for working with Adobe After Effects frame rate and resolution. It is the first lesson in the Adobe After Effects CS6 Digital Classroom book. For more Adobe After Effects training options, visit AGI’s After Effects Classes. |
Adobe After Effects Tutorial: Understanding frame rate and resolution in After Effects
Video is essentially a series of individual still images that are displayed very quickly, one after the other. The frame rate of video is measured by the number of frames recorded or played back each second, and it is denoted as fps, an acronym that stands for frames per second. Different video standards have different frame rates, and many video standards support a variety of different frame rates. As a comparison, American television is broadcast at 30 fps, PAL uses 25 fps, and film uses a frame rate of 24 fps.
If you have a background in graphic design, you may be familiar with the term resolution, which refers to the pixel density or the number of pixels in a given space. As such, in North America, resolution is denoted in pixels per inch or ppi. For example, images created for printing in high-quality magazines are usually 300 ppi, while images created for use on a web site usually have a resolution of 72 ppi. When working with video, ppi is not used to address resolution. When discussing video, the term resolution is used to refer to the pixel dimensions of an image: the number of horizontal and vertical pixels that make up the actual image. When creating graphics for the Web, these pixel dimensions determine the relative size of content to the overall video frame size.
 | If you need to create graphics in Photoshop, the default resolution for video graphics is 72 ppi. |
Understanding transparency
|
In broadcast video applications, transparency is often referred to as alpha or opacity. |
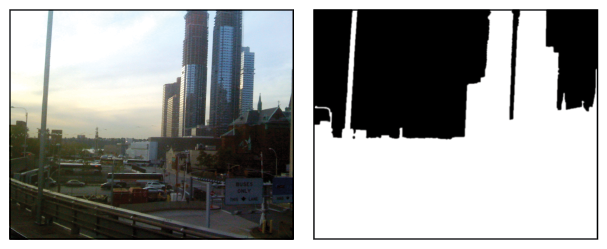
Graphics that are used in video are created using the RGB color mode. Each individual pixel is assigned a unique color value consisting of combinations of red, green, and blue. Each of these colors is saved to its own color channel. When colors are combined, the composite (a full color image) is created. In addition to the color channels of an image, some formats can also contain an additional channel that holds information about the areas of an image that are transparent. This channel is called the alpha channel. If you also work in Photoshop, you may already be familiar with alpha channels, although the meaning of an alpha channel in video is somewhat different. In Photoshop, any saved selection is called an alpha channel, and you can have up to 99 alpha channels. In After Effects, as in other applications designed to work with video, the term alpha channel refers specifically to the transparency of a still image or video file. Alpha channels use the 256 shades of gray to represent transparency. When looking at an alpha channel in most applications, black pixels represent those that are fully transparent, white pixels are fully opaque, and gray pixels represent semi-transparent areas. Only some image and video formats support saving alpha channels along with the other image information. Commonly used file formats that can include alpha channels are: Tagged Image File Format (.tiff ), TARGA (Truevision Advanced Raster Graphics Adapter, .tga), QuickTime (.mov), and Flash Video (.flv and .f4v). Alpha channels are automatically created for the transparent areas of native Photoshop and Illustrator files when they are imported into After Effects.
 | You can create an alpha channel in Photoshop by creating a selection, saving it as an alpha channel in the Channels panel, and then saving the file in one of the image formats that support RGB and Alpha, such as PSD, TIFF, or PNG. |