Dreamweaver tutorial: Adding Pages in Dreamweaver
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Dreamweaver page management. It is the second lesson in the Adobe Dreamweaver CC Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: Adding Pages in Dreamweaver
Dreamweaver contains many features to assist you in building pages for your site. For example, you can define properties for pages, including titles, background colors or images, as well as default text and link colors.
The first step for creating a new page correctly was taken when you defined the site in the last exercise. By defining the root folder, Dreamweaver will always create new pages in your site automatically. These pages are now visible in the Files panel in the lower right of your screen.
|
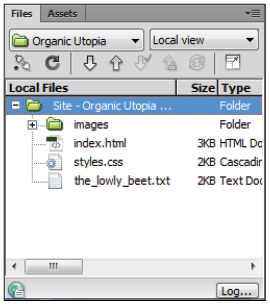
The Files panel. |
If your Files panel does not look the same as it does here, choose Window > Workspace Layout > Reset ‘Compact’.2 Click the Folder icon ( ) to the right of the Local Site Folder text field to navigate to any pre-existing files. In the next step you will locate the lesson files we have provided for this chapter. |
1 Choose File > New. The New Document dialog box opens.
|
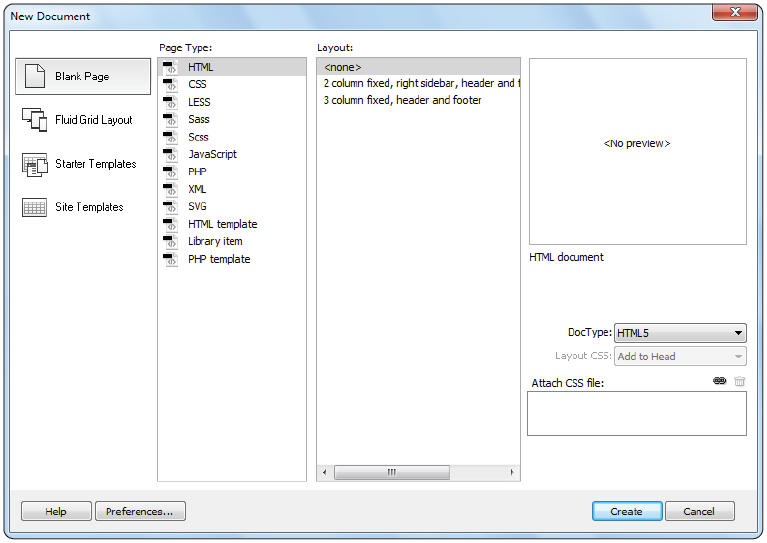
Use the New Document dialog box to add a page to your site. |
2 You can create a new page using a predesigned layout, or start with a blank page and build a layout of your own. In this exercise, you’ll start with a blank page while in later lessons you will get a chance to explore some of the other options. Click the Blank Page category on the left side of the New Document dialog box.
3 In the Page Type column, you can select the type of page you want to create (for example, HTML, PHP, and so on). Select HTML if it is not currently selected.
In the Layout column, you can choose to base your page on a prebuilt design. These predesigned layouts fall into one of three categories:
Fixed creates a layout with columns that do not resize based on the user’s browser settings. They are measured in pixels.
Liquid creates a layout with columns that resize if the user resizes the browser window, but not if the user changes the text settings.
HTML5 creates a fixed layout that uses the new HTML5 elements such as <header>, <section> and <article> among others.
4 Click <none> in the Layout column to build the page without using a prebuilt layout.
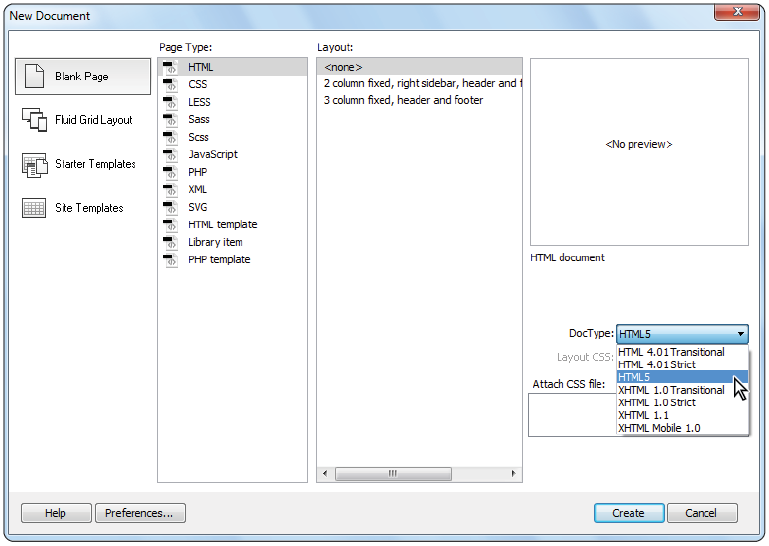
5 Click the DocType menu in the lower-right corner. This DocType drop-down menu defines the document type for different versions of HTML including XHTML 1.0 Transitional and HTML5. HTML5 is the default setting and is suitable in most cases, so be sure to bring it back to this option.
|
Choose HTML5 as your DocType. |
If your Files panel does not look the same as it does here, choose Window > Workspace Layout > Reset ‘Compact’.2 Click the Folder icon ( ) to the right of the Local Site Folder text field to navigate to any pre-existing files. In the next step you will locate the lesson files we have provided for this chapter. |
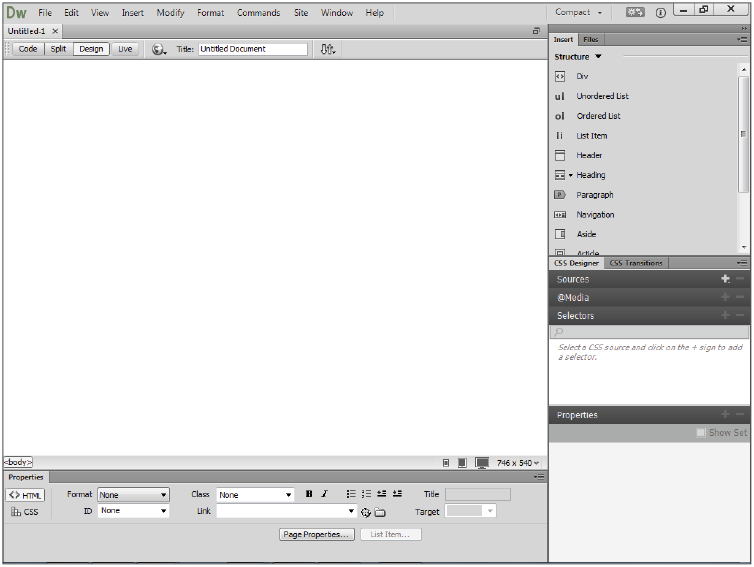
6 Click Create to create a new, blank HTML page. You will learn more about Workspaces a bit later, but to make sure you are working as we are, choose Window > Workspace Layout and choose Reset ‘Compact’. Your screen should now look like ours. (Although if you are in Code View, you should switch to the Design view now.)
|
Your new, blank HTML page. |
Saving a page to your site
You should get accustomed to saving pages to your local root folder early and often. It is very important that you store all your site’s resources in one main folder on your hard drive so that the links you set on your computer will work when your site is uploaded to a server.
1 Choose File > Save.
2 In the Save As dialog box, Dreamweaver should have automatically opened your dw02lessons folder which was defined earlier in the Site Settings.
If this is not the case, navigate to your desktop and locate the dw02lessons folder.
3 In the Save As text field, name your file about_us.html.Notice that even though the file is for the About Us page, you are naming it about_us.html. When naming your files and directories, avoid using spaces, periods, slashes, or any other unnecessary punctuation, as doing so will likely cause the server to misdirect your files. |
Continue to the next Dreamweaver Tutorial: Defining Page Properties in Dreamweaver >