Dreamweaver tutorial: Using the CSS Styles panel in Dreamweaver
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with the Adobe Dreamweaver CSS Styles panel. It is the fourth lesson in the Adobe Dreamweaver CS5 Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: Using the CSS Styles panel in Dreamweaver
You can use Dreamweaver’s CSS Styles panel to create new rules and/or style sheets that you can place directly within one or more pages in your site. You can easily modify rules directly from the CSS Styles panel. Furthermore, you can selectively apply rules from several places, including the Style or Class menu on the Property Inspector, or the tag selector at the bottom of the document window.
|
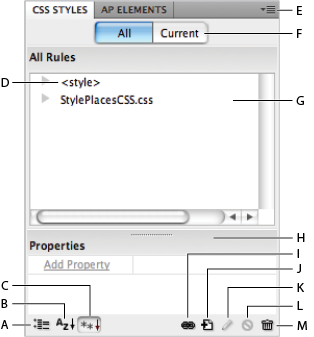
Launch the CSS panel by choosing Window > CSS Styles. A. Show Category View. B. Show List View. |
1 Choose Window > CSS Styles to open the CSS Styles panel. You’ll now free up some screen space by closing the Insert panel: double-click the Insert tab to collapse this panel.
2 Double-click the StylePlaces.html document in your Files panel to open it, and click the Design View button, if necessary.
3 Click in the first line, Hi there! I’m styled with an INLINE style!
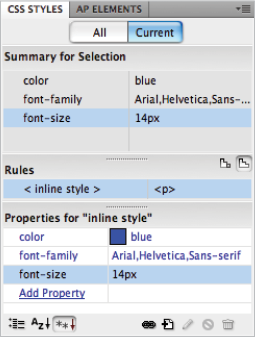
4 Press the Current button in the CSS Styles panel. A summary pane lists the CSS properties for the current selection. Take a few moments to read through this panel and absorb the summary. Don’t worry too much about each detail; you’ll have plenty of time to familiarize yourself with this panel. It hopefully makes sense that the properties of the first paragraph are the color blue, the font-family Arial, and the font size of 14 pixels.
|
Press the Current button to view the rules |
5 Click on the second paragraph and notice that the color property changes to red. Click on the third paragraph and notice that the color property changes to green. The current selection always lists the properties of the selected text.
You’ll now take a look at a new feature in Dreamweaver CS5 called the Enable/Disable CSS Property. This feature allows you to turn any property off (and back on) in order to see how it affects your page appearance.
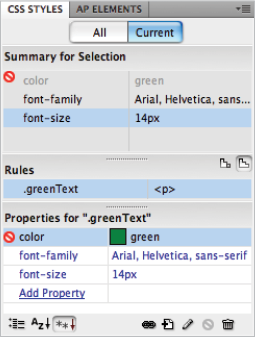
6 Click on the Color property for the .greenText class. In the bottom right of the CSS Styles panel, click on the Enable/Disable CSS Property button ( ). This turns off the Color property and your text is now styled with the default black.
). This turns off the Color property and your text is now styled with the default black.
|
Disable a CSS property. |
7 To turn the property back on, click the red icon to the left of the color property.
This feature can be extremely useful for understanding what properties are defining your styles as well as for experimenting with styles.
8 Press the All button in the CSS Styles panel to return to this view.
Directly from the Property Inspector in Dreamweaver
Whenever you format text directly on your page using the Property Inspector, Dreamweaver saves your settings as a new rule, which you have to name, in your document. You can then reapply the rule as many times as you need to by using the Property Inspector or tag selector. Rules that Dreamweaver creates appear in your CSS panel, where you can easily modify or rename them.
1 Click in the second paragraph, Hi there! I’m styled with an embedded, or INTERNAL style sheet!
2 In the Property Inspector at the bottom of the screen, press the HTML button, if necessary. This paragraph is styled using a CSS class named red. You’ll learn more about classes and how to create and modify them shortly.
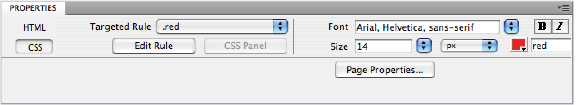
3 Press the CSS button in the Property Inspector. You can see the properties of this rule here in the Inspector, and you can also create and modify them here as you did in the previous lesson.
|
CSS styles are automatically created when you format text with the Property Inspector. |
4 Compare the Property Inspector with the CSS Styles panel for a moment: they are displaying the exact same information (as long as you are in the Current mode of the CSS Styles panel).
Continue to the next Dreamweaver Tutorial: In the Code view in Dreamweaver >