Illustrator tutorial: Organizing your Illustrations with Layers in Illustrator
What you’ll learn in this Illustrator Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Illustrator layers. It is the eighth lesson in the Adobe Illustrator CS6 Digital Classroom book. For more Adobe Illustrator training options, visit AGI’s Illustrator Classes. |
Adobe Illustrator Tutorial: Organizing your Illustrations with Layers in Illustrator
Complex illustrations with many components can make it more difficult to work with and select individual components. In this lesson, you will discover how to use Illustrator CS6’s Layers panel to organize and manage your illustrations.
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting Adobe Illustrator CS6 Preferences” in the Starting up section of this book.
You will work with several files from the ai08lessons folder in this lesson. Make sure that you have loaded the ailessons folder onto your hard drive from the supplied DVD. See “Loading lesson files” in the Starting up section of this book.
Getting to know the Layers panel in Illustrator
Whether you deliberately work with layers or not, every time you create, import, or paste items in an Illustrator document, you are placing those items on a layer. The default layer that is in every new Illustrator document is called Layer 1. The order in which you add new elements to the document determines their arrangement on Layer 1. The latest additions appear on top of the earlier ones; this is called the stacking order. Just like stacking sheets of paper on your desk, the first one placed appears on the bottom of the stack and the most recent one placed is positioned on the top of the stack. The Layers panel allows you to select an item or items in an illustration, change their stacking order, show or hide them, and lock them. The following exercise will familiarize you with the Layers panel.
1 Launch Adobe Illustrator CS6, if it is not already open. Choose File > Open. In the Open dialog box, navigate to the ai08lessons folder and select the ai0801_done.ai file. Press Open.
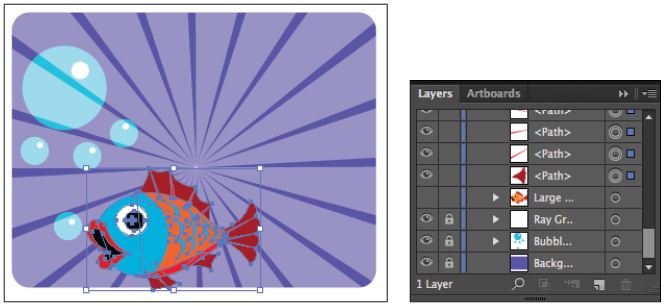
2 Visually, the artboard of this done file will remain the same as your start file, but, if you choose Window > Layers, you see that there are three named layers in this document. You will start with a one-layered document and add additional named layers, as well as take advantage of other layer tips and tricks, throughout this lesson.
3 You can choose to leave this finished document open, or choose File > Close to close it now. If you are asked to save this file, choose No.
4 Choose File > Open. In the Open dialog box, navigate to the ai08lessons folder and select the ai0801.ai file. Press Open.
5 Choose File > Save As. In the Save As dialog box, navigate to the ai08lessons folder and type ai0801_work.ai in the Name text field. Press Save, then press OK when the Illustrator Options dialog box appears.
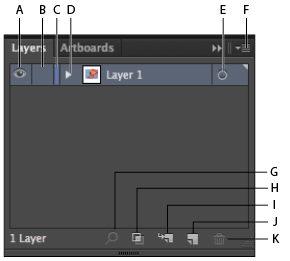
6 Press the Layers button ( ) in the dock on the right side of the workspace to open the Layers panel.
) in the dock on the right side of the workspace to open the Layers panel.
|
A. Visibility column. B. Edit column. C. Selection color column. |
7 Press the visibility icon ( ) in the Visibility column to the left of Layer 1; all the items that reside on that layer disappear from the workspace. Click in the box once more to make the pieces visible again.
) in the Visibility column to the left of Layer 1; all the items that reside on that layer disappear from the workspace. Click in the box once more to make the pieces visible again.
8 Press the empty box to the right of the visibility icon in the Edit column of the Layers panel. The padlock icon ( ) appears. This locks all the items on the layer, making it impossible to select or edit them. Press the padlock icon again to unlock the items on the layer.
) appears. This locks all the items on the layer, making it impossible to select or edit them. Press the padlock icon again to unlock the items on the layer.
9 To the right of the padlock icon is the Selection Color column. The color listed in this column is the color assigned to identify the items on this layer. Each object on the layer will have its frame edges and bounding box appear in the layer color when the item is selected.
 | When new layers are created, the layer colors are assigned in sequence down the list of Adobe system colors. There are 27 named colors to choose from, or you can select Other and specify additional color options. Layer colors can help you to visually categorize graphic elements at a glance. You can change the layer colors to fit your own visual system of organizing. |
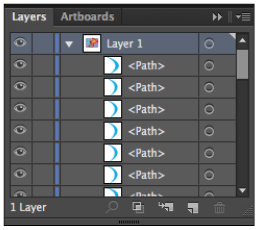
10 To the right of the Selection Color column is the disclosure triangle. Click the disclosure triangle to see all the individual and grouped items (sublayers) that make up the illustration.
 | Compound paths, while made up of multiple paths, show up as one item in the Layers panel. Masked items also appear as a sublayer in the Layers panel. The clipping mask and the clipped elements can be revealed by opening the disclosure triangle of the masked group. |
|
Click on the triangle to see the |
Using layers to organize your illustrations in Illustrator
Now that you’ve been introduced to the Layers panel, you’ll take a look at how you can use these tools to organize the different components of your illustration. This makes it easier to edit the illustration as it becomes more complex. First you will select items, change their stacking order, and then lock, hide, group, and rename them.
1 Make sure that the disclosure triangle next to Layer 1 in the Layers panel faces downward and that all the illustration’s paths are displayed. Press the Click to Target icon ( ) to the far right of any sublayer in the Target column. As you click each item’s Target column, notice that the item is selected in your illustration. To select multiple items, hold down the Shift key on your keyboard as you click in each corresponding Target column. To select non-consecutive items, hold down the Control key (Windows) or the Command key (Mac OS) as you click in each corresponding Target column Deselect any items you have selected by pressing Ctrl+Shift+A (Windows) or Command+Shift+A (Mac OS).
) to the far right of any sublayer in the Target column. As you click each item’s Target column, notice that the item is selected in your illustration. To select multiple items, hold down the Shift key on your keyboard as you click in each corresponding Target column. To select non-consecutive items, hold down the Control key (Windows) or the Command key (Mac OS) as you click in each corresponding Target column Deselect any items you have selected by pressing Ctrl+Shift+A (Windows) or Command+Shift+A (Mac OS).
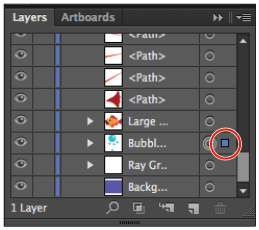
2 Press the Click to Target icon ( ) belonging to the sublayer named Bubble Group. This selects all the items on the Bubble Group sublayer and shows the items in the workspace with a light-blue bounding box. The Target column allows you to select items or groups of items directly from your Layers panel. Notice that a color box (
) belonging to the sublayer named Bubble Group. This selects all the items on the Bubble Group sublayer and shows the items in the workspace with a light-blue bounding box. The Target column allows you to select items or groups of items directly from your Layers panel. Notice that a color box ( ) now appears in the active selection column to the right of the Target column. This shows you that these items are selected in the Layers panel and on the artboard.
) now appears in the active selection column to the right of the Target column. This shows you that these items are selected in the Layers panel and on the artboard.
|
The selection color box. |
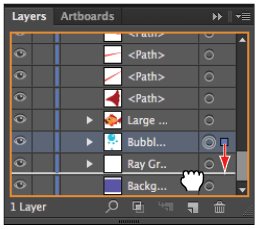
3 With the Bubble Group sublayer still selected, click and drag the Bubble Group sublayer down in the Layers panel until you see a white line appear between the Ray Group and Background sublayers. Once you see the white line that indicates the stacking order position of the layer, release the mouse. The bubbles are now arranged beneath the rays in the illustration, but above the picture’s background.
|
Move the bubble layer. |
You have now changed the stacking order of those items in the illustration.
Cloning artwork in Illustrator
If you are looking to replicate objects, try these techniques:
- An Alt/Option drag of a selected item on the artboard will clone it, leaving the original and quickly making a copy in the new position where you drag it.
- Hold down the Alt/Option key and drag within the Layers panel to copy an item in the same X & Y position on the artboard, leaving the original and quickly making a new copy to wherever you drag in the stacking order.
- Choose Edit > Copy and then Edit > Paste in Front to paste the copied artwork exactly on top of the original artwork.
Using the Layers panel to make selections in Illustrator
Now that you’ve seen how easy it is to select items in your illustration using the Layers panel Target column, you will use the Edit and Visibility columns to make selections without affecting the locked or hidden sublayers.
1 In the Layers panel, click the empty (Toggles Lock) box in the Edit column to the left of the Background, Bubble Group, and Ray Group sublayers to lock each of those layers. Click on the visibility icon ( ) in the Visibility column to the far left of the Large Fish Group sublayer to hide the items on that layer.
) in the Visibility column to the far left of the Large Fish Group sublayer to hide the items on that layer.
2 Choose Select > All or use the keyboard shortcut Ctrl+A (Windows) or Command+A (Mac OS). Even though you instructed Illustrator to select all the items in the illustration, none of the locked or hidden items are selected.
|
Items that are locked or hidden in the Layers panel are unaffected by the Select All action. |
3 Choose Object > Group. Notice that all the selected items are now in a new sublayer in the Layers panel, named <Group>. The new Group sublayer has its own disclosure triangle that shows you all the items that make up that group.
4 Double-click on the <Group> sublayer’s thumbnail in the Layers panel. In the Layer Options dialog box that appears, type Small Fish Group in the Name text field, then press OK. The Group sublayer is now named Small Fish Group in the Layers panel.
5 Press the visibility icon ( ) in the Visibility column of the Large Fish Group sublayer to turn on the layer’s visibility, then press the padlock icons for the Background, Bubble Group, and Ray Group sublayers to unlock them.
) in the Visibility column of the Large Fish Group sublayer to turn on the layer’s visibility, then press the padlock icons for the Background, Bubble Group, and Ray Group sublayers to unlock them.
6 Choose File > Save to save your work. Keep the file open for the next exercise.
Continue to the next Illustrator Tutorial: Creating new layers and moving items between layers in Illustrator >