InDesign tutorial: Adjusting character spacing: kerning and tracking in InDesign
What you’ll learn in this InDesign Tutorial:
|
This tutorial provides you with a foundation for working with Adobe InDesign spacing. It is the third lesson in the Adobe InDesign CC Digital Classroom book. For more Adobe InDesign training options, visit AGI’s InDesign Classes. |
Adobe InDesign Tutorial: Adjusting character spacing: kerning and tracking in InDesign
Just like you can adjust the space vertically between lines of type, you can also adjust the space between either a specific pair of characters or between a range of characters. Adjusting the space between two characters is kerning, while adjusting the space between a range of characters is tracking.
1 Make sure that all of the text in the list of stories is still selected, then click to place the cursor in the Tracking value ( ) portion of the Control panel, then type 10 and then press Enter (Windows) or Return (Mac OS) to increase the tracking.
) portion of the Control panel, then type 10 and then press Enter (Windows) or Return (Mac OS) to increase the tracking.
Tracking is measured using a fraction of an em space. A full em space is the width of the letter M of a particular font in a particular size; in other words,, an em space varies depending upon the size and font you are using. In this case, the value 10 represents 10/1000ths of an em space.
|
Changing the tracking. |
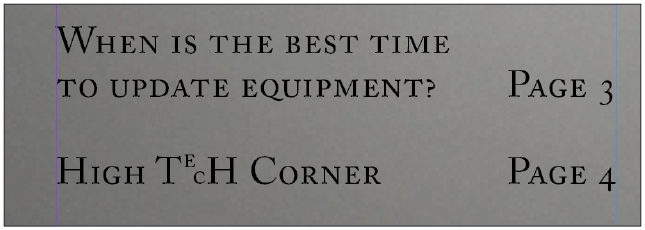
Next you will use the word Tech in the lower-left corner of the page to serve as a logo for the start of the High Tech Corner section. You will kern the letters closer together, and then use baseline shift to further adjust some of the letters to create a visual effect with the type.
2 Using the Type tool ( ), click between the e and the c in the word Tech in the same block of text where you are currently working. Click to select the kerning value (
), click between the e and the c in the word Tech in the same block of text where you are currently working. Click to select the kerning value ( ) which is currently set to 0 and type -120, being certain to include the minus symbol to indicate a negative value. Press Enter (Windows) or Return (Mac OS) to set the kerning.
) which is currently set to 0 and type -120, being certain to include the minus symbol to indicate a negative value. Press Enter (Windows) or Return (Mac OS) to set the kerning.
|
Changing the kerning. |
Using a baseline shift
The baseline is the horizontal line upon which the bottom part of characters rests. Some characters, like lowercase q or p fall below the baseline, but most characters sit upon the baseline. You can use baseline shift to change the vertical position of individual characters. This is useful for trademark and copyright symbols along with fractions and footnotes or endnotes. Here you will use baseline shift to style the text to gain an understanding of how to access these capabilities using InDesign.
1 Select the letters e and c of the word Tech and change their size to 10 using the Font Size drop-down menu in the Control panel.
2 Select only the letter e and in the Baseline Shift value ( ) in the Control panel type 6 pt, and then press Enter (Windows) or Return (Mac OS). The e is shifted upward, 6 points off the baseline.
) in the Control panel type 6 pt, and then press Enter (Windows) or Return (Mac OS). The e is shifted upward, 6 points off the baseline.
|
Apply the baseline shift to the letter. |
3 Choose File > Save to save your work.
Changing paragraph attributes
The text formatting you applied earlier in this lesson impacted only the text you had selected. In this part of the lesson, you will work with attributes that are applied to an entire paragraph, including text alignment, spacing, and tabs. Because these attributes apply to an entire paragraph, you do not need to select any text; all you need to do is place the mouse cursor within the paragraph that is to be formatted. The adjustments you will make are found in the paragraph controls section of the Control panel.
Horizontally aligning text
For most Western languages, text reads from left-to-right, and aligns to the left side of a text frame. You can change the alignment of text so that text aligns to the right side of the frame, is centered, or aligns along both sides of the frame (justified), or have InDesign adjust the alignment depending upon whether the text is on the left or right side of a publication.
1 Click the Pages button ( ) to open the Pages panel. Double-click page 2 to navigate to it, which also centers this page in the workspace.
) to open the Pages panel. Double-click page 2 to navigate to it, which also centers this page in the workspace.
2 On page 2, click anywhere in the line of text that reads Average Cell Phone Usage. You don’t need to highlight the line of text; simply place the cursor in this line.
3 In the Control panel, click the Paragraph Formatting Controls button ( ) to access the paragraph portion of the Control panel.
) to access the paragraph portion of the Control panel.
|
The paragraph formatting controls. |
4 Click the Align Center button ( ) to align the text to the center of the text frame. The text is now centered. Keep the cursor in this text.
) to align the text to the center of the text frame. The text is now centered. Keep the cursor in this text.
Changing the spacing before and after paragraphs
Adding space before or after paragraphs makes each paragraph stand out, and creates a clear transition between ideas and sections. A common mistake is to apply additional returns between paragraphs. Applying additional returns quickly adds space, but the space cannot be easily refined, or made to be consistent between all paragraphs in a single step. Using the space before and space after option provides more control over spacing between paragraphs than just inserting an additional return.
In this section, you will adjust the spacing between the headline and the list of city names. You will start by placing some extra space after the text Average Cell Phone Usage.
1 Using the Type tool ( ), click anywhere within the line of text that reads Average Cell Phone Usage.
), click anywhere within the line of text that reads Average Cell Phone Usage.
2 In the Control panel, locate the Space After text field ( ), type .0625, and then press Enter (Windows) or Return (Mac OS).
), type .0625, and then press Enter (Windows) or Return (Mac OS).
3 Choose File > Save to save your work.
Using tabs
Tabs, and tab stops, are used to align text and insert space between words or numbers. Tabs are inserted into text by pressing the Tab key on the keyboard, and you can then use InDesign to specify exactly where the tab stops should be positioned. A common use of tabs is in a restaurant menu, where menu items are positioned on the left side of the menu, and prices are aligned along the right side of the menu, with a series of periods, or dot leaders, separating the menu items from the prices. Similarly, a Table of Contents at the start of a book such as this one uses tabs to align page numbers and separate the content from the page numbers. In this exercise, you will use tabs to separate the city name from the average hours of cell phone usage.
1 Using the Type tool ( ), select all the text in the Average Cell Phone Usage text frame by clicking in the text frame and choosing Edit > Select All or by clicking five times with your mouse in the text frame.
), select all the text in the Average Cell Phone Usage text frame by clicking in the text frame and choosing Edit > Select All or by clicking five times with your mouse in the text frame.
2 Choose Type > Show Hidden Characters to see the tab, represented by a (>>). You can see that when the text was entered, a tab was placed between the city name and the hours. Choose Type > Hide Hidden Characters to hide these non-printing characters from view. Next you will specify where the tabs should be positioned using the Tabs panel.
3 Choose Type > Tabs to open the Tabs panel. The Tabs panel appears aligned to the top of the selected text frame.
 | If the Tabs panel is not aligned to the top of the text frame, use the Zoom tool ( |
Understanding the Tabs panel
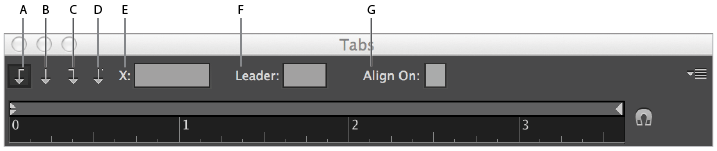
|
A. Left-Justified Tab. B. Center-Justified Tab. C. Right-Justified Tab. |
InDesign provides four options for aligning tabs. Located at the top-left of the Tabs panel, front left to right, are the Left-Justified Tab ( ), Center-Justified Tab (
), Center-Justified Tab ( ), Right-Justified Tab (
), Right-Justified Tab ( ), and Align to Decimal (or Other Specified Character) Tab (
), and Align to Decimal (or Other Specified Character) Tab ( ) buttons.
) buttons.
Next to the tab buttons is the X text field which identifies the numerical location of the tab in the layout. The Leader text field specifies any characters used between tab stops, such as a period placing leader dots between tabbed items in a Table of Contents or a list of menu items. The Align On field specifies if a tab aligns on special characters, such as a decimal point to align currency values or a colon to align time values. You can also insert and move tabs visually rather than using the numerical values. To create a tab visually, click directly above the ruler to insert the tab stop, or click and drag an existing tab stop to reposition it. The triangles on the left and right sides of the Tabs panel ruler control the left, right, and first-line indents for the paragraph where the cursor is located.
4 In the Tabs panel, click the Right-Justified Tab button ( ), then click in the space above the ruler toward the right edge of the tab area. In the selected text, the time values now align to the right of the frame at the location where you placed the tab.
), then click in the space above the ruler toward the right edge of the tab area. In the selected text, the time values now align to the right of the frame at the location where you placed the tab.
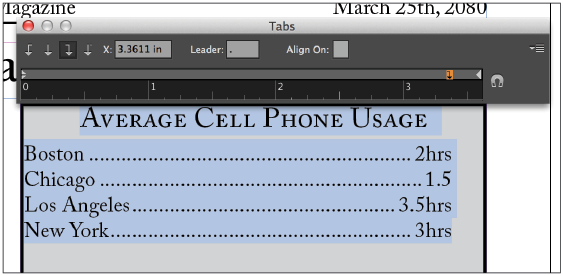
5 Confirm that the tab stop you entered in the previous step is selected. You can see the tab stop positioned above the ruler. Highlight the X value in the Tabs panel and type 3.3611 to specify the exact location for this tab stop. Press Enter (Windows) or Return (Mac OS) to set this as the new location for this tab stop. The text that corresponds to this tab stop is repositioned to the new location.
6 With the tab stop still selected in the ruler, type a period (.) into the Leader text field in the Tabs panel, then press Enter (Windows) or Return (Mac OS). A series of periods now connects the cities with the time values.
|
Add leader dots to the listing. |
7 Close the Tabs panel, and then choose File > Save to save your work.
Other ways to organize data: Lists and Tables
While this example used tabs to organize the data, there are several other options. You can place data in tables. You can also use bulleted or numbered lists which can be accessed from the Paragraph controls option of the Control panel. After creating a list, choose the Bullets ( ) and Numbering (
) and Numbering ( ) command from the Control panel menu to convert the text to a list. To specify the bullet characters to use, any text that should be placed after the bullet, any indent that should occur, and any character style to use on the bulleted text, press Alt+click (Windows) or Cmd+click (Mac OS) on the Bullets or Numbering buttons in the Control panel.
) command from the Control panel menu to convert the text to a list. To specify the bullet characters to use, any text that should be placed after the bullet, any indent that should occur, and any character style to use on the bulleted text, press Alt+click (Windows) or Cmd+click (Mac OS) on the Bullets or Numbering buttons in the Control panel.
|
Another way to organize lists of data is using bullets and numbering. |
Creating hanging indents
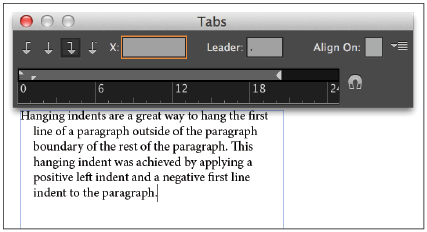
|
An example of a hanging indent, where the first line is aligned to |
A hanging indent is created when the first line of the paragraph starts at the left margin, but the second and subsequent lines are indented. This is called hanging indentation because the first line hangs out over the rest of the paragraph. To make a hanging indent, make your First line indent a negative value, and the Left indent a positive value.
Adding rules above or below paragraphs
Rules are horizontal lines placed above or below a paragraph. You can use rules to separate paragraphs or call attention to headlines. Rules are text elements that move with the text to which they are attached, making them different from a line you might draw separately and place on the page which is considered a graphic object. You will add a rule below the words Average Cell Phone Usage.
1 Using the Type tool ( ), click anywhere inside the text Average Cell Phone Usage.
), click anywhere inside the text Average Cell Phone Usage.
2 Click the panel menu button ( ) located at the far-right side of the Control panel, and choose Paragraph Rules from the drop-down menu.
) located at the far-right side of the Control panel, and choose Paragraph Rules from the drop-down menu.
|
Choose Paragraph Rules from the panel menu in the Control panel. |
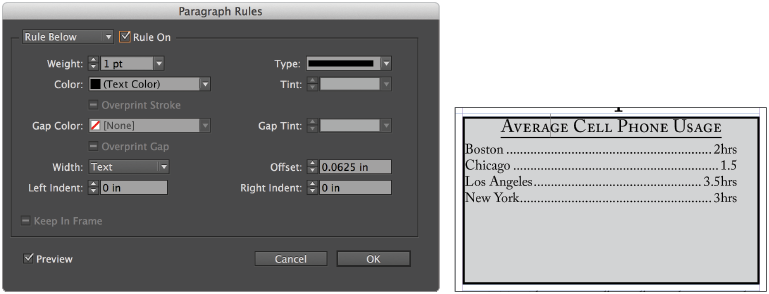
3 In the Paragraph Rules dialog box, choose Rule Below from the drop-down menu and select the Rule On check box to enable the rule. Select the Preview check box in the lower-left corner of the dialog box to see the rule applied. Keep the dialog box open.
The line appears and is automatically aligned relative to the baseline of the text. Next you will examine the offset value, allowing you to move the rule vertically.
4 In the Offset text field, make sure the offset value is set to 0.0625. This shifts the line below the baseline. If the offset is set to 0 it aligns to the baseline, so by giving it a positive offset value, the rules is moved down below the baseline for the headline. A negative value would shift the rule upward.
5 Confirm that Text is chosen from the Width drop-down menu so that the line appears only beneath the selected text. Click OK.
|
The Paragraph Rules dialog box with the correct settings. The result. |
Changing text color
Changing the color of text can make it more visually appealing or stand-out from the text around it. When changing text color, you can adjust either the fill or stroke of the text.
1 Using the Type tool ( ), select the words Average Cell Phone Usage. Clicking three times with your mouse selects the entire line. Choose Type > Show Hidden Characters to make certain that the paragraph return at the end of the line is also selected. After verifying this, choose Type > Hide Hidden Characters or press Ctrl+Alt+I (Windows) or Command+Option+I (Mac OS).
), select the words Average Cell Phone Usage. Clicking three times with your mouse selects the entire line. Choose Type > Show Hidden Characters to make certain that the paragraph return at the end of the line is also selected. After verifying this, choose Type > Hide Hidden Characters or press Ctrl+Alt+I (Windows) or Command+Option+I (Mac OS).
2 Click the Swatches button ( ) in the panel docking area to open the Swatches panel. You can also access the Swatches panel by choosing Window > Color > Swatches.
) in the panel docking area to open the Swatches panel. You can also access the Swatches panel by choosing Window > Color > Swatches.
3 In the top-left corner of the Swatches panel, make certain the Fill icon ( ) is displayed in the foreground. If not, click to select it so that color adjustments affect the fill of the selected object.
) is displayed in the foreground. If not, click to select it so that color adjustments affect the fill of the selected object.
|
The Fill and Stroke controls in the |
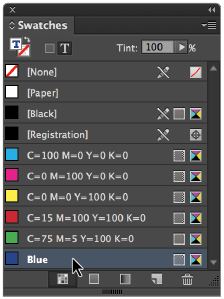
4 With the words Average Cell Phone Usage still selected, locate the color Blue in the Swatches panel, and then click to select it. The color of the text is changed. The color of the rule below the text is also changed because the rule was specified to be the same color as the text. If the rule color does not change with the text color, make sure that the return at the end of the line was also selected as described in step 1.
|
Select the blue swatch in the |
5 Choose File > Save to save your work.
Creating drop caps
Drop caps, or initial caps, help to draw a reader’s attention to the start of a story. You will create a drop cap for the beginning of a story on the second page of the magazine.
1 Using the Type tool ( ), click anywhere in the first paragraph of the story on page 2. You do not need to highlight the text.
), click anywhere in the first paragraph of the story on page 2. You do not need to highlight the text.
2 In the Paragraph Formatting Controls area of the Control panel ( ), locate the Drop Cap Number of Lines text field (
), locate the Drop Cap Number of Lines text field ( ) and change the value to 3. Press Enter (Windows) or Return (Mac OS) to commit the change, causing the first character to become the size of three lines of type.
) and change the value to 3. Press Enter (Windows) or Return (Mac OS) to commit the change, causing the first character to become the size of three lines of type.
3 Click the panel menu button ( ) located at the far right side of the Control panel and choose Drop Caps and Nested Styles.
) located at the far right side of the Control panel and choose Drop Caps and Nested Styles.
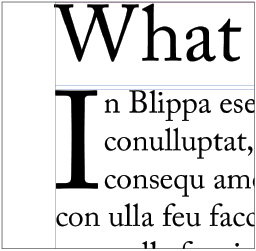
4 In the Drop Caps and Nested Styles dialog box, select the Preview check box on the right side to view the changes as they are made. Select the Align Left Edge check box to align the left edge of the letter I to the edge of the text box, then click OK.
|
The drop cap’s left edge is aligned to the |
Finding and changing text
Finding and changing text automatically can be a big time-saver. You might discover that a product name needs to be changed across an entire document, or that a website address needs to be located and made italic in every location it is used. In both cases, InDesign’s Find/Change feature helps to automate the process.
Finding and changing text and text attributes
In this exercise you will make the text Tech Magazine bold across the top of each page.
In Lesson 2, “Working Smarter with Master Pages,” you discovered that a master page could be used to format and adjust an object that is placed in a consistent location across a document. Here we elected to not use a master page, which makes the Find/Change feature especially useful.
1 Choose the Zoom tool ( ) from the Tools panel and increase the magnification on the top of page 2 so that the words Tech Magazine are clearly visible. After the words are visible, switch to the Type tool (
) from the Tools panel and increase the magnification on the top of page 2 so that the words Tech Magazine are clearly visible. After the words are visible, switch to the Type tool ( ).
).
 | If you are working with the Type tool and want to temporarily switch to the Zoom tool, press and hold Ctrl+spacebar (Windows) or Command+space bar (Mac OS) to temporarily activate the Zoom tool while working with the Type tool. |
2 Choose Edit > Find/Change to open the Find/Change dialog box. In the Find/Change dialog box, type Tech Magazine in the Find what text field. Next you’ll identify the changes to make to this text.
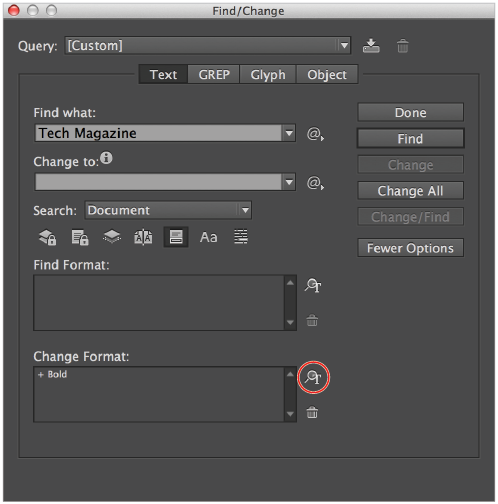
3 In the Change Format text field at the bottom of the Find/Change dialog box, click the Specify Attributes to Change button ( ). The Change Format Settings dialog box appears.
). The Change Format Settings dialog box appears.
4 On the left side of the dialog box, choose Basic Character Formats. Select Bold from the Font Style drop-down menu, and then click OK. This changes text that meets the Find criteria to bold.
|
Using Find/Change to find specific text and change its formatting. |
 | You can also search for text based upon style attributes. For example, you can have InDesign locate all text that uses a certain font, style, or color, and have it changed to another font, style, or color. This is accomplished by using the Specify Attributes to Find button in the Find Format section of the Find/Change dialog box. The Find what: and Change to: sections can be left blank when locating or changing only the text formatting. |
5 In the Find/Change dialog box, make sure the Search drop-down menu is set to Document so that the entire document is searched. In this example you want to search the entire document, but in other cases you can use this to limit the area being searched.
6 Click Change All. A dialog box appears, indicating that the search is complete and that four replacements were made.
7 Click OK to accept the changes, and then click the Done button. All four instances of the words Tech Magazine are now bold. If desired, you can scroll or use the Pages panel to navigate to the other pages to confirm the changes.
8 Choose File > Save to save your work.
Finding and changing text using GREP
InDesign offers another powerful option to find and change text and objects in your layout. GREP, or Global Regular Expression Print, makes it possible to search for patterns across your layout and change, organize, or format the text or object.
In this exercise, you’ll use GREP to standardize the formatting of phone numbers that appear on the last page of the document.
1 In the Pages panel, double-click page 6 to center the page in the workspace and make it the active page. When the page is displayed, use the Zoom tool to increase the magnification of the Information box in the lower-right corner of the page.
This box lists companies and their phone numbers so that customers can contact them. Notice that the phone numbers have been entered in a variety of formats and are inconsistent. You’ll use GREP to make the formatting more consistent.
2 Select the Type tool ( ) and select the entries that contain phone numbers. There are a total of five lines to select.
) and select the entries that contain phone numbers. There are a total of five lines to select.
3 Choose Edit > Find/Change to open the Find/Change dialog box, and click the GREP tab to make it active. Confirm that Search area is set to Selection rather than searching the entire document.
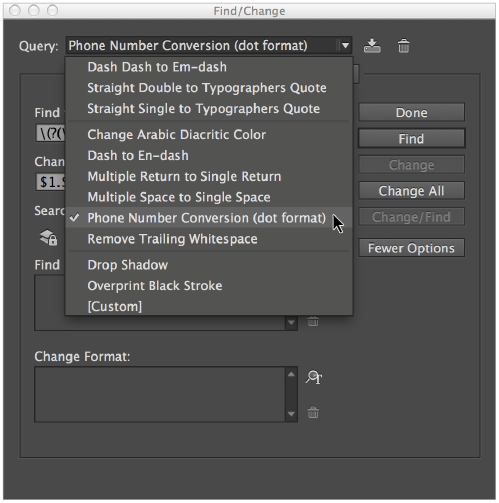
4 For this exercise, you’ll use a built-in GREP search that is included with InDesign. From the Query drop-down menu, choose Phone Number Conversion (dot format). The Find what and Change to fields are automatically populated.
|
Choosing a predefined GREP search from the Query drop-down menu. |
5 Click the Change All button. A window is displayed, indicating that five replacements have been made. Click OK and notice that all of the phone numbers in the information box have been standardized. You can also use GREP to change other items in the text.
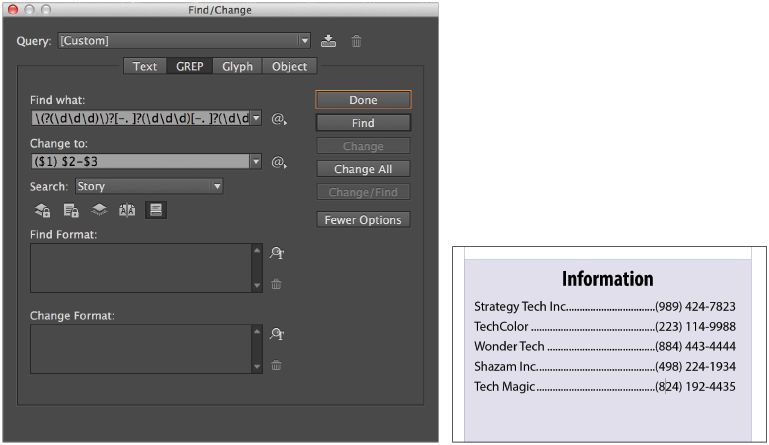
6 With the Find/Change dialog box still open, click in the Change to text field and make these changes:
- add parentheses around the $1 text
- replace the period after the number 1 with a space
- replace the remaining period with a hyphen.
The text in the Change to field should read: ($1) $2-$3. Click the Change All button. A window appears indicating that five replacements have been made. If you think you’ll use this modified GREP search in the future, click the Save Query button ( ) to the right of the Query drop-down menu and give these settings a new name. This way you can re-use the search easily in the future.
) to the right of the Query drop-down menu and give these settings a new name. This way you can re-use the search easily in the future.
|
The GREP expression used in the Find/Change dialog box and the text after applying the GREP search. |
7 Click OK, then click Done.
GREP explained
In the GREP exercises that you performed in this lesson, you might have noticed the characters in the Find what and Change to fields. These characters tell InDesign the pattern to detect and how to change the text. In the Find what section of the Find/Change window, the string of characters starts with the following:
\(?(\d\d\d)\)?[-. ]
The beginning part of this text string \( is used to search for a specific character when using GREP. The backslash is an escape character and it forces GREP to search for the character immediately following it. In this case, the \( is searching for an open parenthesis.
The question mark ? that follows the open parenthesis indicates that the parenthesis may or may not be there. If it exists, GREP acknowledges it and will adjust it based upon your instructions. If the search doesn’t return the character being searched for, GREP ignores it. In essence, the indications to InDesign are: “You might or might not not find a left parenthesis.”
The next section (\d\d\d) is looking for three numeric digits in a row. These three digits are wrapped in parentheses so they can be protected when the change is performed.
The next three characters \)? are similar to the start of the search, except in this case GREP is looking for a closing parenthesis that might or might not exist, instead of the opening parenthesis that was searched for at the start.
Finally, [-. ] looks for a hyphen, a period, or a space. The remainder of the expression is just a repeated variation on the first section.
Now in the Change to field is $1.$2.$3. Each $ followed by a number is a variable. $1 is capturing whatever was found in the first section of text that was surrounded by parentheses—in this case (\d\d\d). So whatever numbers GREP found as those first three digits will be retained in the change expression, keeping the found numbers and the changed numbers the same. Any characters can be placed between the groups of $1, $2, and $3, since these represent the parts of the phone number. The default option places a period between these groups.
Continue to the next InDesign Tutorial: Checking and correcting spelling in InDesign >




 ). You can also use this if you move the Tabs panel or adjust the page magnification. The Position Panel above Text Frame button positions the Tabs panel over the text frame as long as the entire width of the text frame is visible within the workspace.
). You can also use this if you move the Tabs panel or adjust the page magnification. The Position Panel above Text Frame button positions the Tabs panel over the text frame as long as the entire width of the text frame is visible within the workspace.