Photoshop Tutorial: Using panels in Photoshop CS6
What you’ll learn in this Photoshop Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Photoshop panels. It is the first lesson in the Adobe Photoshop CS6 Digital Classroom book. For more Adobe Photoshop training options, visit AGI’s Photoshop classes. |
Photoshop Tutorial: Using panels in Photoshop CS6
Much of the functionality in Photoshop resides in the panels, so you will learn to navigate them and quickly find the ones you need. In this section, you will learn how to resize, expand, and convert panels to icons and then back to panels again. You will also learn how to save your favorite workspaces so you don’t have to set them up every time you work on a new project.
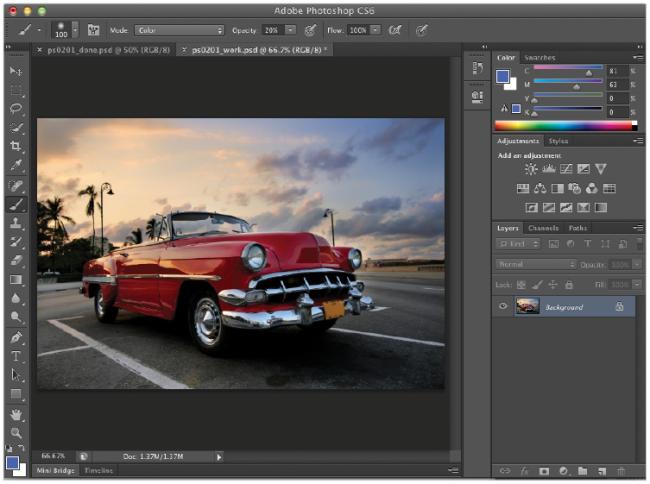
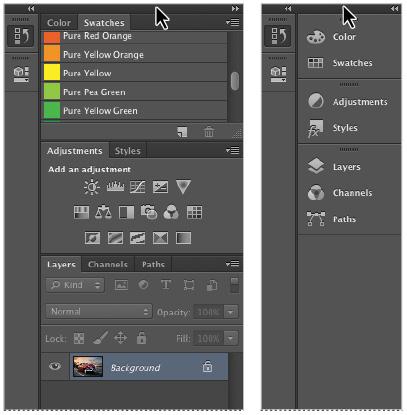
1 Choose Window > Workspace > Reset Essentials to put the panels back to their default locations.
Image  |
The default panel locations. |
Putting the Photoshop CS6 panel system to use
Photoshop has a default setting for all the panels: it’s what you see when you initially launch Photoshop. There are many panels, and not all of them are needed for all projects. This is the reason Photoshop has defined workspaces, which can help you streamline your workflow. There are many prebuilt workspaces available under the Window > Workspace menu; you pick the one that helps you find the features you need for the task at hand.
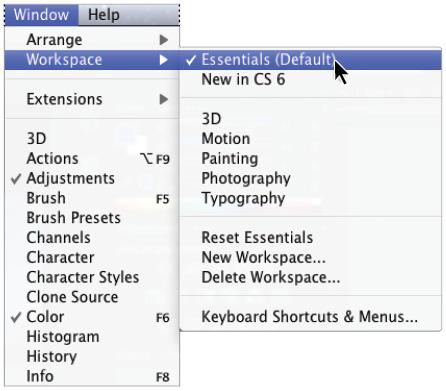
Image  |
You can select different workspaces that help you find features depending upon the task at hand. |
At this point, you have just reset the Essentials workspace. Test different workspaces by selecting Painting, and then Photography from the Window > Workspace menu. Once you have seen how panels can be collapsed and others made visible, return to Window > Workspace > Essentials.
Keep in mind that all these panels are accessible at all times from the Windows > Workspace menu. |
To open panels that are not visible, choose the Window menu. If there is a check mark to the left of the panel listed, it means that the panel is already open. Photoshop CS6 can determine whether a panel is hidden behind another; panels that are hidden this way will not be marked as open, so you can select it in the Window menu to bring the hidden panel forward.
1 Select the Brush tool.
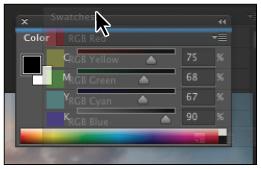
2 Click the Swatches tab that is hidden behind the Color panel in the docking area to the right.
Image  |
Click the Swatches tab to bring it forward. |
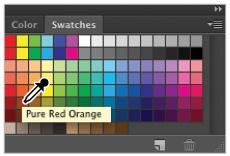
3 Click the color called Pure Red Orange in the Swatches panel. Notice that when you cross over a color, a Tooltip appears. You can also select Small List from the Swatches panel menu () in the upper-right corner.
Image  |
Choose to view the Swatches panel as a list. |
4 With the Brush tool selected, start painting in the upper-left of the image, adding orange to the sky. If necessary, press Ctrl+Z (Windows) or Command+Z (Mac OS). Keep in mind that by masking, or selecting parts of the image, you can have much more control over where you paint in an image. Read Lesson 5, “Making the Best Selections,” for more information about selective changes.
Image  |
Add orange to the sky in the upper-left part of the image. |
Choosing other Photoshop panels
You will now select another panel, the History panel. The History panel allows you to undo and redo steps, as well as save versions of your image while you work. In this exercise, you will use the History panel to undo and redo steps. In Lesson 6, “Painting and Retouching,” you will spend more time in the History panel.
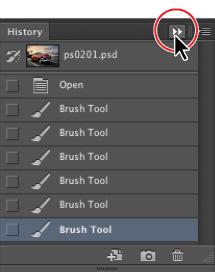
1 Click the History panel icon that is visible in the Essentials workspace. If you cannot locate it, choose Window > History.
Image  |
Selecting the History panel. |
Each row in the History panel represents a history state (or step). You can click back on earlier states to undo steps that you have taken, or redo by clicking the grayed-out history state. Keep in mind that if you step back in history and then complete a new step, all the gray history states disappear. This history default can be changed by selecting History Options from the History panel menu and checking Allow Non-Linear History.
2 Click back on the various history states to see how your steps are undone. Click forward again to see your steps redone.
Image  |
Undoing a step in the History panel. |
Expanding and collapsing Photoshop panels
To better manage your space, you can collapse and expand your panels. You can do this automatically with a preconfigured workspace, or you can choose to expand only the panels you want to see.
1 You might find that you need to reset your workspace to bring it back to its original configuration. If this is necessary, choose Window > Workspace > Reset Essentials.
2 Collapse groups of panels by double-clicking the dark gray bar (title bar) at the top of the panels. Double-click the dark gray bar again to expand them.
Image  |
Collapse the panel by double-clicking on the title bar. |
You can also collapse a panel by clicking the double-arrows in the upper-right of the panel.
3 If the History panel is no longer open, click the icon for the History panel. Click the double-arrow in the upper-right to collapse that panel back to an icon.
Image  |
You can collapse a panel by clicking the double-arrows. |
Customizing Photoshop panels
A panel group is made up of two or more panels that are stacked on top of each other. To view the other panels in a group, select the name on the tab of the panel. You will now learn to organize your panels according to your preferences.
1 If the Swatches panel is not forward, select the tab that reads Swatches; the Swatches tab is brought forward.
2 Now, select the Color tab to bring the Color panel to the front of the panel group.
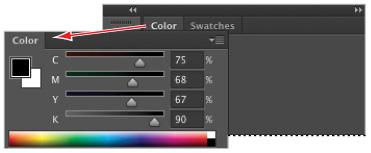
3 Click the tab of the Color panel, drag it away from the panel group and into the image area, and then release the mouse—you have just removed a panel from a panel group and the docking area. Rearranging panels can help you keep frequently used panels together in one area.
Image  |
The Color panel as it is dragged away from a panel group. |
4 Click the tab area at the top of the Swatches panel and drag it over the Color panel. As soon as you see an outline around the Color panel, release the mouse. You have now made a panel group.
Image  |
Selecting the History panel. |
You’ll now save a custom workspace. Saving a workspace is a good idea if you have production processes that often use the same panels. Saving workspaces is also helpful if you are in a situation where multiple users are sharing Photoshop on one computer.
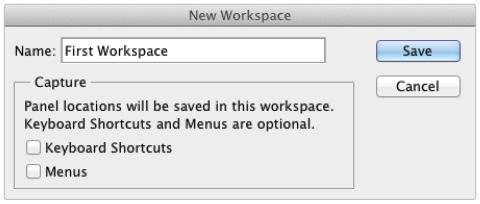
5 Select Window > Workspace > New Workspace; the New Workspace dialog box appears.
6 In the Name textbox box, type First Workspace, and then click Save.
Image  |
Name your new workspace. |
7 Whenever you want to reload a workspace, whether it’s one that you created or one that comes standard with Photoshop, select Window > Workspace and select the desired workspace from the list.
Photoshop’s hidden tools
Some of the tools in the Tools panel display a small triangle at the bottom-right corner; this indicates that there are additional tools hidden under the tool.
1 Click and hold on the Brush tool to see the hidden Pencil, Color Replacement and Mixer Brush tools. You can also access the hidden tools by right clicking (Windows) or Ctrl+clicking (Mac OS)
Image  |
Selecting a hidden tool. |
2 Select the Mixer Brush tool and release. The Color Mixer tool is now the visible tool, and the options in the Options bar have been changed.
The Mixer Brush simulates realistic painting techniques, such as mixing colors on the canvas, combining colors on a brush, or varying paint wetness across a stroke.
You will now change the foreground color by selecting Set the foreground color in the Tools panel.
3 Click once on the foreground color at the bottom of the Tools panel; the Color Picker appears.
4 Position your cursor on the Color Slider (hue) to the right of the Color Pane and click and drag it up until shades of orange appear in the Color Pane.
5 Click once in the Color Pane to select an orange color. Any orange color will do for this exercise, but you can also type a value into the text fields for a more accurate selection. In this example, a color with the RGB value of R: 236, G: 169, B: 24 was selected.
|
Select an orange color from the Color Picker. |
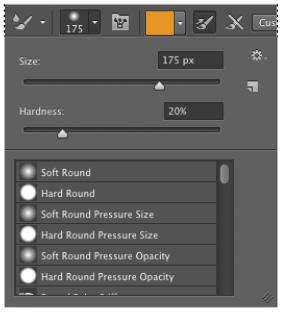
6 Click on the Brush Preset picker button in the Options bar and set the following attributes for the Mixer Brush tool.
Size: 175 px (This indicates the size of the brush, in this example a very large brush is indicated.)
Hardness: 20% (A value of 100% would be a hard-edged brush.)
Leave all other settings at their defaults.
Image  |
Changing the Mixer Brush tool. |
There are many options for the Mixer Brush, but for this example, you will use a preset that will adjust all the settings to give you a smooth blended result in your image.
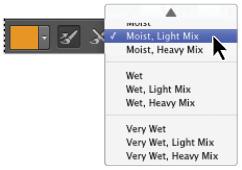
7 Click once on Useful mixer brush combinations drop-down menu and select the Moist, Light Mix preset.
Image  |
Change the Useful mixer brush combination to Moist, Light Mix. |
8 Press Ctrl+0 (zero) (Windows) or Command+0 (zero) (Mac OS.) This is the keyboard shortcut for Fit on Screen, and it assures that you see the entire image area.
9 With the Mixer Brush tool still selected, start painting in the upper-left area of your image to create a shade of orange blending in from the corner. Repeat this for all four corners in the image. If you want to repaint, press Ctrl+Z (Windows) or Command+Z (Mac OS) to revert to the previous image and try again.
Image  |
An orange tint is blended into the corners for an artistic effect. |
10 Choose File > Save, or use the keyboard shortcut Ctrl+S (Windows), or Command+S (Mac OS) to save your file.
Continue to the next Photoshop Tutorial: Navigating the image area >