HTML Tutorial: HTML structure
What you’ll learn in this HTML Tutorial:
|
This tutorial provides you with a foundation for working with HTML structure. It is the first lesson in the Web Design with HTML and CSS Digital Classroom Book book. For more Web Design with HTML and CSS training options, visit AGI’s HTML Classes. |
HTML TUTORIAL: HTML STRUCTURE
One of the most important concepts to understand when designing web content is the nested structure of HTML documents. Elements are often nested within each other. You will often start with the HTML structure first and then begin to style it with CSS.
As an example, let’s look at the basic elements that are in virtually every web page:
<html>
<body>
</body>
</html>
In this example, the <body> element is nested within the <html> element. In other words, <body> is placed between the opening <html> tag and the closing </html> tag, so nested tags are those that are placed between other opening and closing tags. These two elements, <body> and <html>, form the structure of all web pages; when a browser opens an HTML document, it looks for this structure.
Content within the body tag is visible on the page as it is displayed within the web browser.
<html>
<body>
Nobody knows who invented smoothies, but the world wouldn't be the same without them!
</body></html>
In HTML documents, some of the content is displayed to the viewer in their browser, but there is also other code on the page that is hidden from view, but useful for the browser, search engine, or site developer. Examples of this hidden code include scripts to add interactivity, code to help search engines categorize the document, and the styles that define the appearance of the page. This code is often found inside of the <head> element, and the <head> element is nested within the <html> tags. An example of this is:
<html>
<head>
</head>
<body>
Nobody knows who invented smoothies, but the world wouldn't be the same without them!
</body>
</html>
In the above example, there is no content in the <head> element just yet. Notice that the <head> element is nested within <html>, but is not nested within <body>. The <head> element opens and closes before the <body> element starts.
The <body> element contains text, but it is lacking context, so neither you nor a search engine can determine if it is a heading, list, quotation, or some other type of content. To define the text as a paragraph, the <p> tag is used:
<html>
<head>
</head>
<body>
<p>Nobody knows who invented smoothies, but the world wouldn't be the same without them!</p>
</body>
</html>
The paragraph element is now nested within the <body> element, which, in turn, is now nested within the <html> element. You will now open this document in a text editor and add to the file:
1 Open your text editor and then choose File > Open and navigate to your HTML5_02lessons folder. Depending on which text editor you are using, you may need to select “All Files” instead of “Text Documents” in order to see the file. Choose the index.html file and then click Open.
To get a better understanding of the structure of HTML and nesting of tags, you will add a hyperlink to this document linking the word SmoothieWorld to an external website.
2 In the last paragraph that reads “All content on this site is the copyright of SmoothieWorld,” click once before the word SmoothieWorld, and then type the following code: <a>. This <a> is the opening for the anchor element, which you use to link to other pages in your site or elsewhere on the Internet.
3 Click to the right of the word SmoothieWorld and type </a>. This is the closing tag for the anchor tag and is required in XHTML.
Image  | f you are using Dreamweaver, it may be set to automatically complete closing tags. To change this preset, choose Edit > Preferences (Windows), or Dreamweaver > Preferences (Mac). Under Category, click Code Hints, select Never under Code Hints, and choose OK. |
4 Click between the letter a and the closing bracket (>) in the opening tag. Press the spacebar once to add a space and type href="". The complete code should now read <a href="">.
You now have an anchor tag and the href attribute. To finish the job of creating a hyperlink, you need to add the value of the attribute. In this case the value will be a URL — a web address.
5 Click inside the quotation marks and type http://www.digitalclassroombooks.com/smoothieworld. This completes the destination and with all the pieces in place, you now have a complete hyperlink.
Image  |
Creating a hyperlink using the <a> tag and href attribute. |
6 Choose File > Save, and then preview the page in your web browser by either opening your browser and choosing File > Open and navigating to the file you just saved, or by Ctrl + clicking (Mac OS) or right-clicking (Windows) the file and directing your operating system to open the file with a web browser. The link has the standard blue underlined appearance of a hyperlink that you have not yet visited.
7 Close your browser and return to your text editor.
Placing images in HTML
To add images to an HTML document, use the <img> tag. Like the anchor tag, the image tag does nothing by itself. The image tag relies on attributes and values that specify the image to display. Here you will insert an image into the HTML code.
1 Click once after the closing paragraph line </p> that follows the text indicating the site content is copyrighted. Press Return to go to the next line. Type <img />.
The image tag is in a special category of HTML tags that are self-closing. You do not need a pair of tags with the image tag; one tag is sufficient, but it is important that you type this tag correctly. There is a space between the img and the /. This satisfies the requirements of XHTML syntax, and you will specify the exact image to use in the space between the img and /.
Image  |
Adding an image to to your page with the <img> tag. |
2 Click once to the right of the text img, press the spacebar, and then type src="".
src is the source attribute, and you will specify a value, which is the location (URL) of an image which will display on the page.
3 Click between the quotation marks that follow the src= code and typeimages/blueberry_smoothie.jpg.
Your img code should now look like this:
<img src="images/blueberry_smoothie.jpg" />
This code tells a web browser to look inside the images folder and display the file blueberry_smoothie.jpg. In the next few steps, be sure to maintain the extra space between the last quotation mark and the closing tag. You will be adding an alt tag.
This alt attribute represents the text equivalent for the image and is required if you want your page to be valid. Alt attributes help those who use screen readers to navigate the Web. They also appear in browsers if the image is broken or missing for some reason.
4 Click to the right of the last quotation mark that follows the blueberry_smoothie.jpg file name and press the spacebar. Type alt="".
5 Click inside the quotation marks you added in step 4 and type Blueberry smoothie.
Both the src attribute and the alt attribute are required for fully valid XHTML. There are also optional attributes that you should consider. We’ll look at two of these option’s attributes: height and width.
6 Click to the right of the last quotation mark following the alt attribute, press the spacebar, then type width="180" height="320". These attributes tell the web browser how large the image should be displayed on the page. The values used are pixels. Keep this document open as you will be working with it in the next exercise of this lesson.
Image  |
Adding Width and Height values to your image is not required, but is a good idea. |
Using optional attributes
Many of HTML’s optional attributes fall under the category of best practices. Best practices is an umbrella term used to describe the accepted way of doing something in web design. There are generally logical reasons behind best practices; for example, setting the width and height creates a placeholder for the images even if they haven’t loaded due to a slow Internet connection. Without the placeholder created by the width and height values, the page layout will change as the images load.
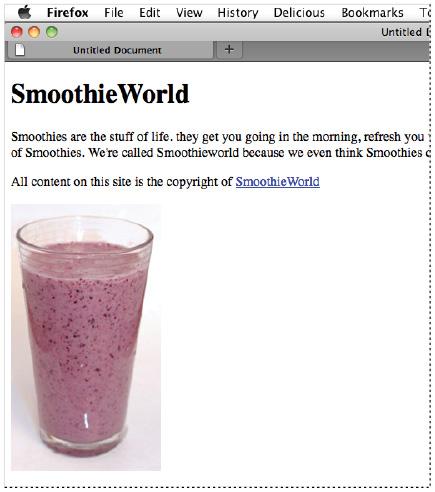
7 Choose File > Save, and then preview your page in the browser to see your image.
Image  |
The result of an embedded image as displayed in the browser. |
Continue to the next HTML Tutorial: The role of CSS >