HTML Tutorial: The role of CSS
What you’ll learn in this HTML Tutorial:
|
This tutorial provides you with a foundation for working with HTML structure. It is the first lesson in the Web Design with HTML and CSS Digital Classroom Book book. For more Web Design with HTML and CSS training options, visit AGI’s HTML Classes. |
HTML TUTORIAL: THE ROLE OF CSS
Cascading Style Sheets (CSS) use a separate language from HTML. CSS allows you to apply consistent styling of elements across all pages on your site, so that all headings, lists, and paragraphs look and act the same on every page of a site.
How we refer to CSS syntax in this book
Before you begin to work with CSS, we need to explain how we will refer to the various parts of CSS syntax throughout this book. This is not as easy as it sounds because there is a gap between the official specification of the CSS language and the way designers often refer to CSS in the “real world.” Nevertheless, here are the fundamentals: all the following code is what we refer to as a rule in CSS:
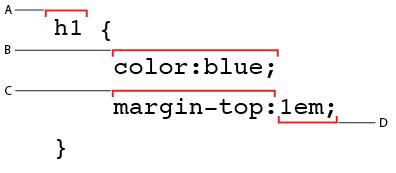
h1 {
color:blue;
margin-top:1em;
}
There are various components to this rule, as follows:
Image  |
A. Selector. B. Declaration. C. Property. D.Value. |
We will refer to each of the various components from time to time throughout the book, so if we ask you to change the value “blue” to “red”, you should know what to do. Or, if we ask you to locate and change the h1 selector to a h2 selector, it should make sense.
On a day-to-day basis, most designers aren’t always so specific. For example, the rule above might be referred to as a “style,” “style rule,” “the h1 rule,” or “the CSS rule for h1.” Also, as you can see above, the official name for the pair of the property and the value is called a declaration. Again, in everyday use, the use of the term “declaration” is not common and most designers will use the term property or properties interchangeably.
Styling a heading
To get a sense of how CSS works, you’ll create a simple CSS rule that changes the style of a heading in your page. In your index.html page, you already have the content “SmoothieWorld” nested inside an <h1> tag. Perhaps one of the best ways to begin thinking about how CSS works is to consider how the default style of this heading is rendered in the browser.
1 Examine the heading of the file you previewed in the last step of the previous exercise. The style and formatting instructions are being provided by the browser. The size, color, and font are provided by the browser because exact formatting instructions are not specified. The browser only knows that this is a headline. You will redefine this style with a CSS rule.
2 In your code, locate the <title> tag on line 5, click once at the end of the line following the closing tag, then press return to add a new line of code. Type the following:
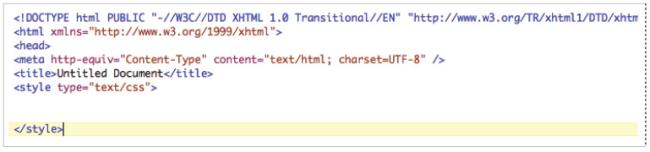
<style type="text/css">
3 Press Return three times and then type </style>. This is a style element which you will use to place your rule for the style of the <h1> element.
Image  |
The <style> element is nested within the head section of the page, and is where the CSS rules will be placed. |
The <style> element is nested within the <head> tags of your page. In HTML, everything nested inside the <head> section is not rendered by the browser on the page. For example, there is also a <title> element inside this section; this title appears at the top of the web browser, not on the actual page.
4 In the empty line below the opening <style> tag, type the following:
h1 {
This is your selector. The selector is the HTML element you want to style, in this case, the Heading 1 element.
5 Press Return and then press Tab to place your cursor below the curly bracket. The tab is optional, but it helps make your CSS more readable. As you will soon see, the number of lines in this rule will grow and it’s worthwhile keeping the code easy to read.
6 Type the following code below the h1 {:
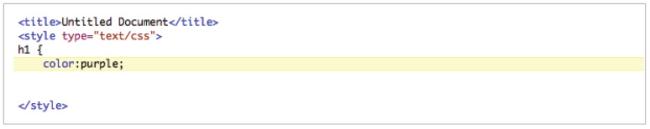
color:purple;
The word color is referred to as a property in CSS syntax and the word purple is a value. The combined pair of a property and a value is called a declaration.
Image  |
The combination of the property (color) and the value (purple) is often referred to as style rule. |
7 Press Return again and on the next line, type } which is the right curly bracket character.
This closes the curly bracket you added in step 4.
You now have three lines in this rule:
h1 {
color:purple;
}
8 Choose File > Save, and then preview your page in the browser. The head is now a light purple color and you have successfully created your first CSS rule. Close your browser and return to your text editor.
Image  |
Your H1 color is now being styled by a CSS rule. |
9 In the HTML file, select the word purple and type the following for the color value: #800080. This hexadecimal color is the equivalent of purple. You can use either named colors or hexadecimal colors when defining colors using CSS.
Save your file and then preview it in the browser. The color remains the same. Hexadecimal colors are a more common method for describing colors.
Hexadecimal colors
Color in both HTML and CSS is referred to by a six-character code preceded by a pound sign. This code is called hexadecimal code, and is the system used to identify and apply color to elements. You can reproduce almost any color using a unique hexadecimal code. For example, the following code is dark-red: a#CC0000.
The first, middle, and last pair of digits in the hexadecimal code correspond to values in the RGB spectrum. For instance, white, which is represented in RGB as R:255 G:255 B:255, is represented in HTML as #FFFFFF (255|255|255). A program like Photoshop will allow you to choose a specific RGB color in the Color Editor and give you the equivalent hexadecimal color for use in your code.
There are also online references you can use to locate or “mix” hexadecimal colors, such as: http://www.w3schools.com/Html/html_colorvalues.asp.
The rule you just created uses what is officially known as a “type selector” since it targets every instance of the h1 element type in your document. Type selectors assign CSS properties to an existing HTML tag. In this case, the <h1> tag. All <h1> tags on this page will be displayed as purple. Type selectors are more commonly known as tag selectors. It is rare that you will actually hear someone use the phrase “type selector”, but that is the official name for it, so we mention it here.
You will now get an introduction to another category of CSS styles known as a class. You will also work with the <span> element, which separates and controls inline content, such as a sentence within a paragraph, or an individual word within a sentence.
Understanding class styles and the <span> element
Tag selectors are frequently used, but they can only be applied to HTML elements. When you want to style something that does not map directly to a tag, for example, change the color of a single word within a paragraph, standard HTML tags are not a good option. In this case, you can use a class selector, which is a CSS rule that you can apply to any number of items on a page. Class selectors have flexible naming options, but you should choose names that describe what they do. For example, you may wish to name class selectors as caption, imageborder, or redtext. In this exercise, you will create a class style that applies the color purple to the word Smoothies in your paragraph.
1 Place your cursor on the line immediately below the closing curly bracket for the h1 rule, then type the following:
purple {
color:purple;
}
Note the period at the beginning of the class selector. The text following the period is the class name. You can use any name you wish, but the period is required at the start to identify it as a class.The rule is the same as in the last exercise, only here the selector is not the h1 element. The class name can be anything you want, but it must have the period at the beginning to identify it as a class. Next, you’ll apply this class to the word Smoothie in order to style it purple. To do this, you will use an HTML tag <span>.
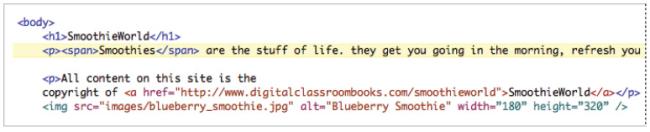
2 In the paragraph within the <body> tag, locate the word Smoothies, click once to the left of it, and then type:
<span>
Image  |
The <span> tag allows you to define the portion of a paragraph you’d like to style. |
3 Click to the right of the word Smoothies and add a closing span tag </span>.
Your code should look like this:
<p><span> Smoothies</span> are the ...
Save your file. If you were to preview the page in the browser, you would see no change. The <span> tag in HTML is an empty tag; it does nothing on its own and needs to be paired with a style. The <span> tag defines the beginning and end of where the style will be applied within the paragraph, but it does not apply the style on its own, and does not define the style.
4 Close the browser and return to your text editor. Locate the opening <span> tag you inserted before the word Smoothies. Click once after the word span but before the > bracket, then type the following:
class="purple"
The code should now read:
<span class="purple">Smoothies </span>
5 Locate the word Smoothies in the second sentence and before it type:
<span class="purple"> and after the word Smoothies type: </span>.
6 Save your page and preview it in your browser. The text is now styled purple. Keep the document open in the text editor, as you will be working with it in the next exercise.
Image  |
The word Smoothies is styled using an HTML span tag and a CSS class style. |
Three ways to use styles
In this exercise, your styles were located within the head section of the page. This type of style is called an internal style sheet. In addition to internal (or embedded) style sheets, there are external style sheets and inline styles.
An external style sheet is a separate document with the file extension .css. When using an external style sheet, all styles reside inside the style sheet document and you link it to your HTML pages. While internal style sheets affect only the page on which they exist, external styles can be applied to multiple pages.
Inline styles are used infrequently. With inline styles, the style rules are nested inside the HTML tags. An example of an inline style that colors a heading purple would look like this:
<h1 style="color:purple">Smoothies</h1>
Inline styles are powerful because they override both internal and external styles, although they only apply to a single tag at a time. This embedded nature of inline styles means they are not easily re-used. In the simple example illustrated above, you can see the style for the color purple is nested inside the <h1> tag. If you had 50 <h1> elements throughout your website and were using inline styles, you would add this style code 50 times. If you decided to change the color to green, you would need to locate and modify all 50 uses of the style. Inline styles are useful for single overrides, or when an internal or external style sheet may not be available; a good example of this is HTML-based e-mail.
You will not be using inline styles very often in this book, which is a reflection of the current state of web design. Working with a combination of internal and external styles is the most common practice of web designers today.
Internal versus external style sheets
Internal style sheets are CSS rules contained directly within a document, using the <style> tag. The entire style sheet is contained within the opening and closing <style> tags.
External style sheets are CSS rules saved in a separate document with the file extension .css. With internal style sheets, CSS rules apply only to the HTML in the current document. For example, if you had a 20 page website and were using internal style sheets, you would need to create a separate style sheet in each of the pages. A change to the style would require you to update the internal styles in each of the 20 separate pages.
External style sheets place all the CSS rules for a site in a single document. You can attach the .css file to an unlimited number of HTML pages. This provides more flexibility. If a style rule is changed in the external style sheet, all paragraphs across the site are modified with a single step. You will make an external style sheet and then attach it to a new HTML page.
Creating an external style sheet
An HTML page does not have to be limited to just one style sheet, and many large websites will break-up their styles into separate pages, making them easier to organize and maintain. You can even use style sheets for specific functions such as printing a page or for displaying a site on mobile devices. Specific style sheets can even be used to make sites compatible with older web browsers when they are used to visit sites you create.
In this exercise, you will create a new external style sheet, move the style rules from your current document to the external style sheet, and then attach the style sheet to a new HTML page.
1 Choose File > New Text Document.
Image  | The text editor you are using may have a different menu command. You may need to choose the equivalent command. For example, many editors will allow you to choose File > New CSS document. |
2 Choose File > Save. Name the document styles.css and save the file into the HTML5_02lessons folder. An external cascading style sheet has a specific .css file extension, but it is simply a text file.
3 Switch to the HTML document from the last exercise, but keep the style sheet open as well.
4 In the HTML document, locate the rules you created within the <style> tags, and then select them. Do not select the style tags themselves, just the rules that start with h1 and end with the closing bracket }.
Image  |
Select just the style rules, not the <style> tag. |
5 Choose Edit > Cut, then switch to the styles.css file and choose Edit > Paste to paste the rules into the external style sheet document. Choose File > Save to save your style sheet.
The entire external style sheet acts as a substitute for the <style> tags in the HTML document. Now that you have moved the rules to this document, you need to link it to your HTML page so that a web browser knows where to find the style rules that apply to the HTML.
6 Switch back to the index.html page and choose File > Save. You will add the <link> tag, pointing to the styles.css document. If you do not link to the external styles, the HTML page will have no styles.
7 Place your cursor after the closing style tag </ style> then press return to start a new line. Now type the following:
<link rel="stylesheet" type="text/css" href="styles.css" />
You have added the rel, type, and href attributes. You may recall the href attribute from when you added the hyperlink in an earlier exercise. In order for your external style sheet to work properly, the name of the file, and the path to the file must both be accurate.
8 Choose File > Save and then preview the HTML page in your browser. The page should not change, as the same style is being used; it is simply being applied from outside the document.
9 Close the browser and return to your text editor. You’ll now create a new HTML document, and add the same link to the external CSS file, seeing how the rules are applied.
10 Choose File > Open and locate the file test.html in the HTML5_02lessons folder. This is an empty HTML document.
11 Continuing to work in your text editor, switch back to the index.html file and select the entire <link> element you typed in step 7:
<link rel="stylesheet" type="text/css" href="styles.css" />
and then choose Edit > Copy.
12 Switch back to the test.html document, and then click below the <title> element and Choose Edit > Paste to place the <link> element, then save the the file by choosing File > Save.
Image  |
Attaching an external style sheet using the <link> element. |
The external style sheet is now attached to this HTML document. Any HTML tags you add to this new document will be styled if there is a corresponding rule in the CSS file. For example, the <h1> tag has a style of the color purple.
13 Click inside the <body> element and type:
<h1>The Benefits of Smoothies </h1>
Save the file and preview it in your web browser.
Image  |
The <h1> tag gets its style from the external CSS style sheet you created. |
The heading is purple because the style rule for the <h1> element is color:purple and because this rule is located in an external sheet and linked in two places: the index.html and test.html pages. Because of this, you can control the style of both HTML documents from a central location.
What makes styles cascading
You’ve seen three different places where CSS rules are found: inline, internally, and externally. If there are conflicting definitions of styles between inline, internal, and external styles, the inline style will be used because it is closer to the HTML source. The internal style sheet takes precedence over an external style sheet, and definitions used in an external style sheet are used only if they don’t conflict with either inline or internal styles.
Image  | In this lesson, you’ve discovered many ways to format text. When you want to style text, it is almost always best to use actual text rather than an image of text. Using actual text rather than a picture of text created in programs like Photoshop or Illustrator makes your sites more accessible to the widest audience of users, devices, and search engines. |
In this lesson, you discovered three categories of styles: internal, external and inline. You also created an element style and a class style, and then moved them into an external style sheet. Additionally, you explored how to link an external style sheet to a new HTML page.