Dreamweaver tutorial: Adding Main and Sidebar content areas in Dreamweaver
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Dreamweaver content areas. It is the fifth lesson in the Adobe Dreamweaver CS5 Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: Adding Main and Sidebar content areas in Dreamweaver
Now you’ll add two more sections to your page: a main column which will feature the latest news from our fictional company Organic Utopia and a sidebar column which features incentives for visitors to become members.
1 Click on the Draw AP Div button (), then place your cursor below the intro box and click and drag down and to the right. As you are drawing the AP Div notice there are width and height values that are updated in the Status Bar on the bottom right of your document window
|
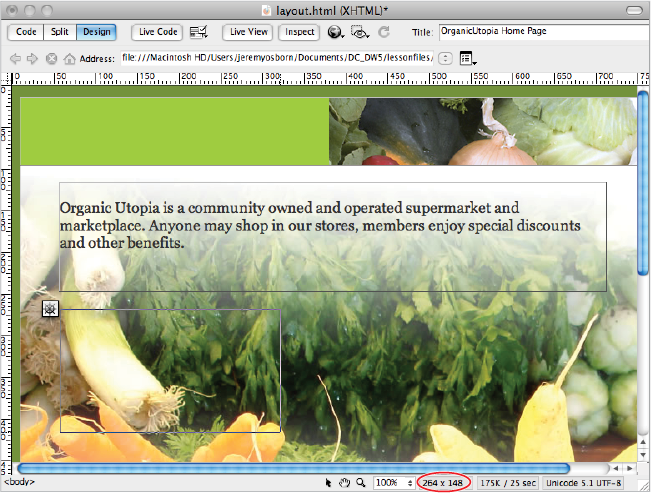
The width and height of an AP Div are updated in the Status bar as you draw the div. |
Make the AP Div roughly 450px wide by 200px high. Don’t try to get the exact dimensions, as it is very difficult to be precise when drawing. You can always fine-tune the width and height in the Property Inspector.
2 Click on the border of the div and in the CSS-P text field rename the div to main. Next, click on the Bg color swatch in the Property Inspector and from the color swatches that appear choose white.
3 Click on the Draw AP Div button again and draw another box to the right of the Main div. Make this one approximately the same height, and the width should be about 250. Again don’t worry about the exact dimensions for now.
4 Click on the border of the new div and in the CSS-P text field, type sidebar to rename the AP Div. Click on the BG color menu and make this background White as well.
You’ll now make sure the top edges of the two boxes are lined up.
5 Click on the handle on the top-left of the main div and reposition it to the following left and top values: L (Left) should be 35 and T (Top) should be 260.
|
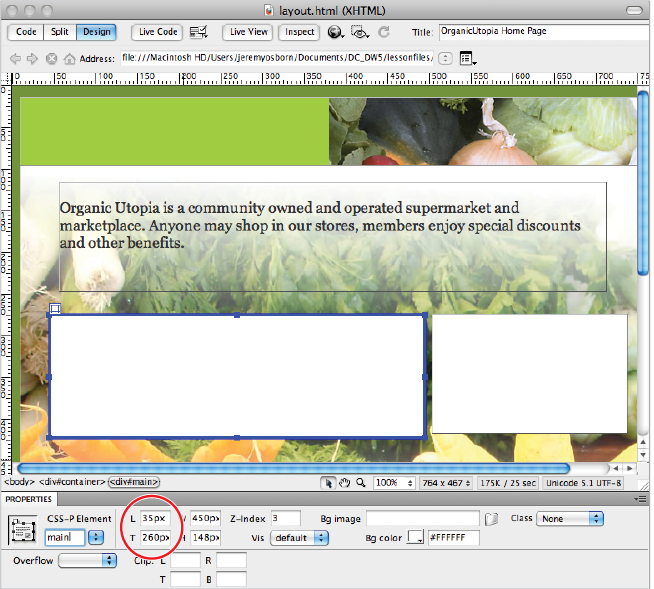
Setting the Left and Top values of an AP Div. |
6 Click on the top-left edge of the sidebar div and type 260 for the Top value. You can use the left and right arrows on your keyboard to nudge the div horizontally. We ended up with a Left value of 490.
With the top values the same for both boxes, the top edges line up. Once the boxes are lined up, you can always move them as a unit by selecting and dragging or nudging them.
7 Click on the edge of the main div to select it and then Shift+click the sidebar. With both boxes selected, press your up arrow keys to move both boxes upwards. There is no right value here, use your judgment and push the two boxes closer to the intro text.
Adding additional content and styles in Dreamweaver
Up to this point, you’ve been working with the base structure of your layout. Now it’s time to add additional content in the form of text so that you can see how your layout works with real content, and make any necessary changes.
1 Double-click the main_content.html file in the Files panel to open it. This is text that has already been formatted; all that is necessary is to copy and paste it into your layout.
2 Choose Edit > Select All and then choose Edit > Copy. Close the main_content.html document. In the layout.html document, click inside the main div and choose Edit > Paste. The content appears styled as Lucida Grande because there is a rule in the body defining the font-family; however, there are no CSS rules yet for headings or paragraphs.
|
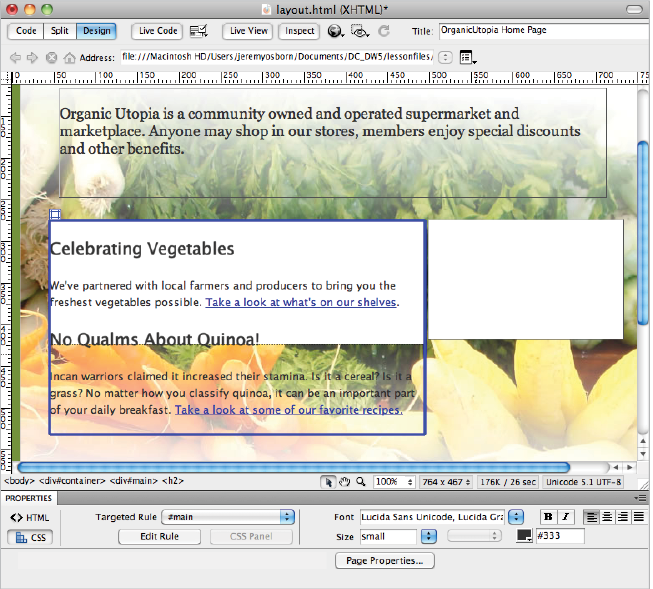
The results of copying and pasting the main_content.html page into your main div element. |
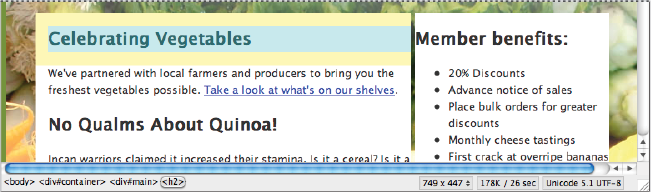
You pasted more content than can fit inside this box, which is why the text is flowing outside the boundaries of the container. In fact, what you are seeing are one of the disadvantages of using AP Divs. Defining the width and height of a box in pixels creates an inflexible container. One solution to this is simply to expand the size of the box.
3 Click on bottom of the blue border for the div and drag it down slightly, the box will automatically snap to fit the existing content.
Now you’ll add the content to the member benefit section.
4 Double-click the memberbenefits_content.html file in the Files panel. Choose Edit > Select All and then choose Edit > Copy. Close the memberbenefits_content.html document. In the layout.html document, click inside the sidebar and choose Edit > Paste.
5 Click the bottom of the sidebar div and drag it down slightly to expand the box to fit the content.
Setting margins and borders in Dreamweaver
As you learned earlier, CSS uses the Box model for elements, and as such, each element can be given unique margins, padding, and borders, either for decorative or practical purposes.
Now that you have content inside your columns, it is clear that you need to do some fine-tuning. Your text and logo are crowded against their respective div elements and you should make them more pleasing and readable. Technically, you can start anywhere, but in this exercise, you’ll start at the top of your page and work down.
1 Select the Organic Utopia logo in the header. In the CSS Styles panel, press the New CSS Rule button (). The New CSS Rule dialog box appears and the Selector Name, #container #header img is selected. Since the rule gets more specific from left to right, ultimately you are targeting the <img> tag located inside the header div, which is inside the container div. Click OK.
2 In the CSS Rule definition dialog box that appears, select the Box category on the left. If necessary, move the dialog box to see the logo. Uncheck the Same for All checkbox in the Margin section. In the Top text field, type 20 and press Apply. The logo is pushed down 20 pixels from the top of the header div, because there is now a 20-pixel margin applied to the top of the image.
3 In the Left margin text field, type 15 and press OK. Adding a15-pixel left margin pushes the logo to the right. Now you’ll add similar margins in the main column.
4 Click anywhere inside the heading Celebrating Vegetables in the main column. In the CSS Styles panel, press the New CSS Rule button. In the New CSS Rule dialog box, make sure the selector name reads #container #main h2. Press OK.
5 In the CSS Rule definition dialog box, select the Box category, and uncheck the Same for All checkbox in the Margin section. In the Left text field, type 15 and press OK.
|
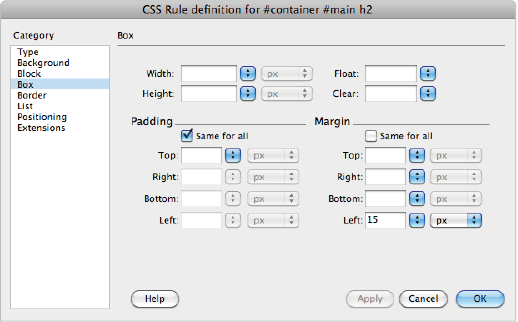
Applying a left margin of 15 to the main heading. |
6 Click inside the paragraph below the Celebrating Vegetables heading. In the CSS Style panel, press the New CSS Rule button () and in the New CSS Rule dialog box, make sure that #container #main p is highlighted in the Selector Name text field. Press OK.
7 In the CSS Rule definition dialog box, select the Box category from the left column, and uncheck the Same for All checkbox in the Margin section. In the Left and Right text fields, type 15. You need to add both left and right padding because the text fills the main container. Press OK.
Overriding default margins in CSS in Dreamweaver
If you are new to Dreamweaver and/or CSS an important concept is that of default margins. Web browsers will apply default margins to most block elements unless there is a value overriding them. So paragraphs and headings, for example, will have space between them even if you haven’t set a value. You can see this space by using Dreamweaver CS5’s new Inspect feature.
1 In your document window, click on the Inspect button, which triggers Dreamweaver’s Live View mode. Now you can hover over elements on your page and see the normally invisible margins.
2 Place your cursor over the Celebrating Vegetables heading. The yellow highlight shows the margins being applied to this element.
|
The Inspect feature in Dreamweaver CS5 highlights the margins of an element in yellow |
Hover over the paragraph below the heading and note there are margins being applied here as well. In order to reduce the space, you will need to reduce the bottom margin of the heading and the top margin of the paragraph.
3 In the CSS Styles panel, double-click the #container #main h2 style and then select the Box category. Set the bottom margin value to 0 px and press OK.
4 Click on the Inspect button again and place your cursor over the heading. Note that the bottom margin is gone. You now need to set the top margin of the paragraph to 0 as well.
5 In the CSS Styles panel, double-click the #container #main p style and select the Box category. Set the top margin value to 0 px and press OK. Now all the paragraphs in the main column shift upwards.
|
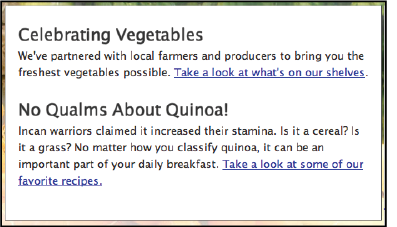
Applying a top and bottom margin of zero reduces space between |
6 Click on the Live View button to de-activate this mode.
Because margins and padding are invisible, many designers resort to applying either background colors or borders to elements at the beginning of the layout process. This helps to understand the relationship between various sections on the page. The Inspect button in Dreamweaver CS5 partially removes the need to do this, but you may still find the original technique useful. |
Adding borders to elements in Dreamweaver
The ability to add borders to elements is a great feature in CSS. Because of the CSS Box model, almost anything can be styled with borders: div elements, headings, lists and more. Additionally, the style, width and color of these borders can be set globally or for any given side.
1 In the CSS Style panel, double-click the #main style and then click on the Border category to begin setting these properties.
2 In the Style category uncheck the Same For All checkbox. Click on the Top menu and choose solid. Then click on the Bottom menu and choose solid.
In the Style menu, note the other options available. Styles such as dotted and dashed are the most reliable styles. For various reasons the other options such as groove, ridge, etc. are not particularly well-supported in older browsers and you should use them sparingly.
3 In the Width category, uncheck the Same For All checkbox and click on the Top menu. Note that you can also choose keywords here for thin, medium or thick. Select (value) and then type 2. The default value is px.
4 In the Color category, uncheck the Same For All checkbox and in both the Top and Bottom fields type #063. This is a dark green color.
|
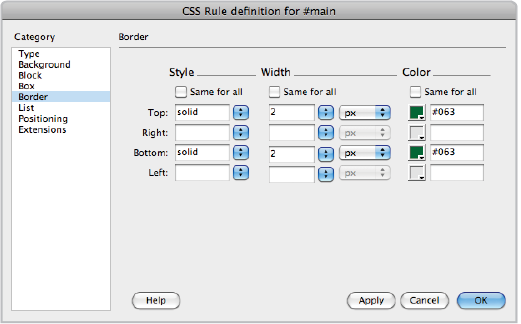
Setting border styles for the top and bottom of the Main div element. |
Click OK in the CSS Rule definition dialog box.
The borders will be hard to see since the div is still selected.
5 Choose File > Save All and preview the results by choosing File > Preview in Browser.
Take a moment to admire your layout. You’re almost done; however the last step is to futureproof your page layout.
6 Close the browser and return to Dreamweaver.
Continue to the next Dreamweaver Tutorial: Futureproofing your layout in Dreamweaver >