Dreamweaver tutorial: Div tags and CSS IDs in Dreamweaver
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Dreamweaver div tags and CSS IDs. It is the fourth lesson in the Adobe Dreamweaver CS5 Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: Div tags and CSS IDs in Dreamweaver
Your page is coming along nicely on the style front, as you have used quite a bit of CSS, but looking at your page, it’s fair to say that it is still lacking a cohesive style. All your various headings and paragraphs, as well as your list, are floating about on the page, and with the exception of the copyright text at the bottom of the page, it’s difficult at a single glance to get a sense of where one section ends and another begins. It’s time to add more structure to your page through the use of the <div> tag and more control of your CSS with ID selectors.
Let’s look at the structure first. It would be nice to gather the text on the bottom of your page, starting with the line, Occasionally we gather…, and then the two paragraphs below, and put it all into a single section. You could then take this new section and style it separately from the rest of the page. This is possible with the <div> tag. In this exercise, you will begin by creating a footer ID.
1 Click and drag to select all the text from the line, Occasionally we gather…, down to the bottom of the page. You will be grouping these three paragraphs together.
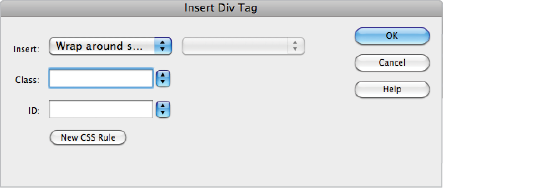
2 Double-click on the Insert tab to open it; if the drop-down menu is not set to Common, do so now. In the Common section, press the Insert Div Tag ( ) button, and the Insert Div Tag dialog box opens. In the Insert section, the default choice is Wrap around selection; this is exactly what you want to do, so leave this option as is.
) button, and the Insert Div Tag dialog box opens. In the Insert section, the default choice is Wrap around selection; this is exactly what you want to do, so leave this option as is.
|
Press the Insert Div Tag button in the Common section of the Insert panel. |
A <div> tag by itself doesn’t do anything until some CSS properties are attached to it. In other words, unlike other HTML tags, which often have a default visual effect in the browser (think of headings), the <div> tag has no effect on your rendered page unless you specifically instruct it to. You will now get to do this.
3 In the field labeled ID, type footer. Just like classes, IDs should have good, descriptive names to help identify them. You’ll now apply a background color of white to the entire block of text you selected. Notice that there is a field for class as well. Classes and IDs are very similar. The difference between them is that classes can be used multiple times on different elements on a page, whereas an ID can only be used once. In this case, an ID is appropriate because there is only one footer on this page.
4 Click the New CSS Rule button. You needn’t change anything here; you are creating an ID with the name footer. The footer name is preceded by the pound sign (#). This is the main difference between ID names and class names. If this were a class named footer, it would be named .footer. Press OK, and the CSS Rule definition dialog box appears.
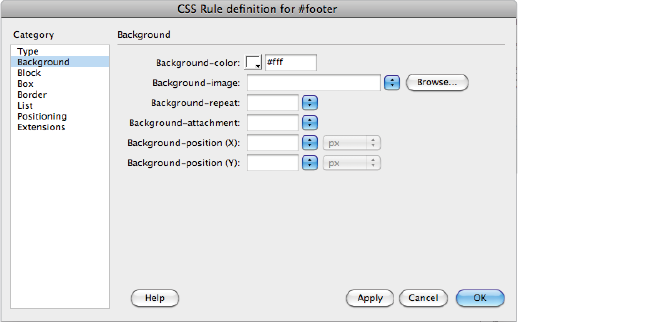
5 Select the Background category, then click on the Background-color swatch. Choose the pure white swatch (#FFF) and press OK. Press OK to close the Insert Div Tag dialog box. In Dreamweaver’s Design view, a box has appeared around the text and there is now a white background unifying the footer text.
|
Set the Background-color to #FFF in the CSS Rule definition dialog box. |
If you haven’t guessed by now, these are the beginning steps toward page layout with CSS. A footer is a common element on most pages, and there are a few other obvious ones as well: headers, sidebars, and navigation bars to name a few. You’ll begin working with these page structures more deeply in upcoming lessons, but first you’ll need to have some more control of the CSS rules that you’ve been working with this lesson.
Internal versus external style sheets in Dreamweaver
Now that you’ve seen how to modify a few items in a single page at once, you can only imagine how powerful a style sheet shared by every page in your web site can be. When you create new CSS rules, you have the opportunity to define them in the current document or in a new CSS file. A collection of rules stored in a separate .css file is referred to as an external style sheet. You can attach external style sheets to any number of pages in a site so that they all share the same style rules.
So far, you’ve created internal, or embedded, styles. This means you wrote the style rules directly into the page using the <style> tag. Although you can format a page with an internal style sheet, this method is not very portable. To apply the same rules in another page, you have to copy and paste the internal style sheet from one page to another. This can create inconsistency among pages if the same rule is updated in one page and not the other.
To utilize the true power of style sheets, you can create an external style sheet that any and all pages on your site can share. When you change an external style, pages linked to that style sheet are updated. This is especially handy when working with sites containing many pages and sections.
You can create external style sheets in the following ways:
- Move rules from an internal style sheet into a new CSS file.
- Define styles in a page in a new document using the New CSS Rule panel.
- Create a new CSS document from the Start page or File menu.
Now you will export internal styles from your events.html page into a separate CSS file so that other pages may share them.
1 With the events.html document open, expand the style sheet shown in the CSS Styles panel so that you can see all the rules you have created. If you have limited screenspace, double-click on the Insert panel to collapse it.
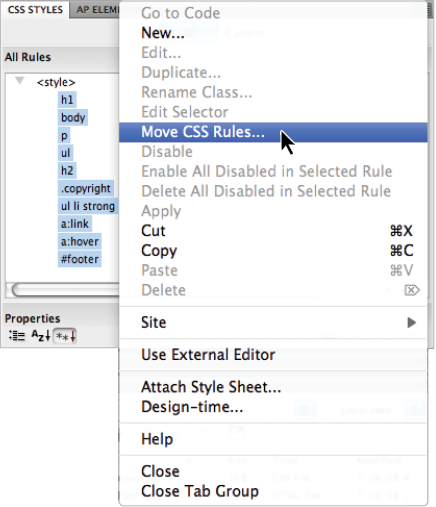
2 Click on the first rule below the <style> tag at the top of the panel and then scroll down if necessary to locate the last rule. Shift+click the last rule in the panel so that all the rules are selected. In the upper-right corner, press the CSS Styles panel menu button ( ) and choose Move CSS Rules.
) and choose Move CSS Rules.
|
Select all rules in your style sheet and then choose Move CSS Rules. |
3 The Move CSS Rules dialog box appears, asking if you want to move the styles to an existing or a new style sheet. Select A new style sheet and press OK.
4 A Save Style Sheet dialog box appears, asking you to choose a name and location for the new file that is about to be created. Name it mystyles, navigate to the root folder of your site (dw04lessons folder), and choose Save.
5 Your CSS Styles panel now shows a new style sheet: mystyles.css. The internal style sheet (shown as <style>) is still in your document, but it contains no rules. Click the plus sign (Windows) or arrow (Mac OS) to the left of mystyles.css to expand it and reveal all the rules it contains. There should be no surprises there; the same rules that were in your internal style sheet are now in an external one.
Attaching an external style sheet to your page in Dreamweaver
Dreamweaver automatically made the new external style sheet available to the current page by attaching it. However, you will have to point other pages to this style sheet in order for them to use it. You can accomplish this with the Attach Style Sheet command in the CSS Styles panel.
1 Double-click on the products.html file from the Files panel. This page contains event information with no formatting applied.
2 If necessary, click the “All” button in the CSS Styles panel, then at the bottom of the CSS Styles panel, click the Attach Style Sheet icon ( ). The Attach Style Sheet panel appears.
). The Attach Style Sheet panel appears.
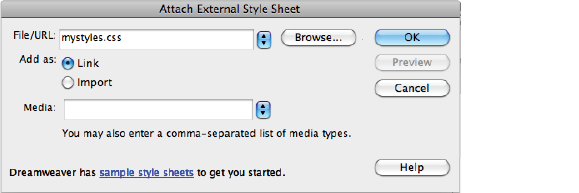
3 Next to File/URL, click the Browse button to locate a style sheet file to attach. In the dw04lessons folder, select the mystyles.css file from the Select Style Sheet dialog box and press OK (Windows) or Choose (Mac OS). Press OK to close the Attach External Style Sheet dialog box.
|
Adding an external style sheet. |
The page refreshes with the styles defined in the external style sheet. You can also see that the CSS Styles panel shows that mystyles.css and all its rules are now available for use and editing.
Modifying attached style sheets in Dreamweaver
Because an attached style sheet appears in your CSS Styles panel, you can modify any of its rules just as you would with an internal style sheet. If you modify an external style in one page, the changes apply across other pages that share that style sheet. You’ll take one step closer to layout now by modifying the body property in order to add some margins to your page.
1 In the CSS Styles panel, click on the plus sign (Windows) or arrow (Mac OS) to the left of mystyles.css and double-click on the body rule. The CSS Rule definition dialog box opens.
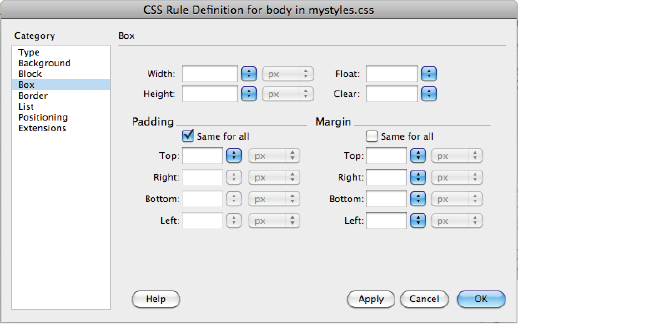
2 Click on the Box category and deselect the checkbox labeled Same for all in the Margin column.
|
Deselect the checkbox in the Margin section of the Box category. |
Because CSS is based on a box model, it views every tag as a container. Because the <body> tag is the largest container, if you modify its margins, it affects all the content on the page. You’ll specifically be changing the left and right margins to create a more centered layout.
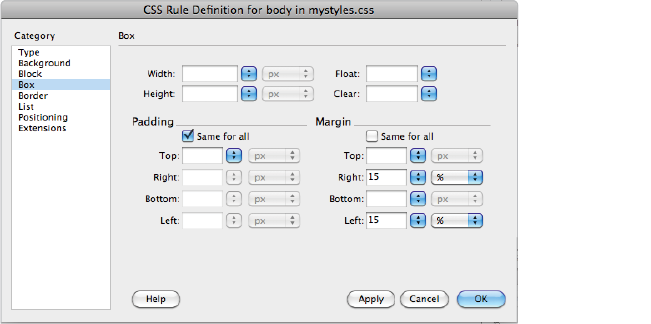
3 In the Margin field labeled Right, type 15, and choose % from the drop-down menu.
4 In the Margin field labeled Left, type 15, and choose % from the menu. Press OK, and your content shifts toward the center.
|
Change the left and right margin for body to 15 percent. |
5 Choose File > Save All, and then preview your page in the browser. You are able to navigate between the products page and the events page using the hyperlinks in each document. Shorten the width of your browser, and notice that the content adjusts accordingly. There will always be 15 percent space to the left of content in the browser window and 15 percent to the right, thereby centering your content. Open the events.html file in your web browser to see how this page appearance is now being controlled by the external style sheet. When done, close the browser.
Creating a new .css file (external style sheet) in Dreamweaver
Although it’s easy to export styles to a new .css file, you can also create styles in a new .css file from the beginning. The New CSS Rule dialog box gives you this option whenever you create a new rule. By creating styles in an external .css file, you can avoid the extra step of exporting them later, and make the style sheet available to other pages immediately.
1 In the Files panel, double-click on the event1.html file.
2 From the CSS Styles panel menu, choose New; the New CSS Rule dialog box appears.
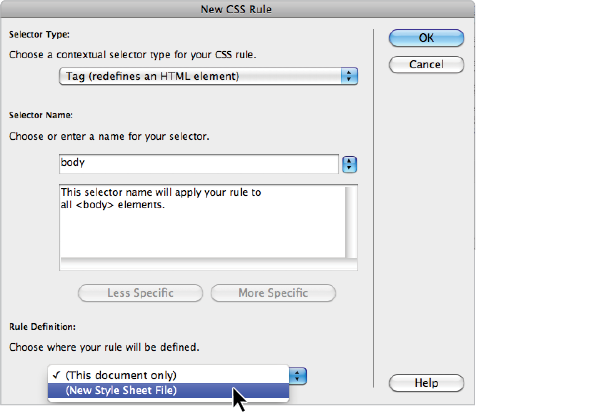
3 Set the Selector Type as Tag, and choose body from the Tag drop-down menu if it is not automatically selected. At the bottom of the screen, click on the Rule Definition menu and choose (New Style Sheet File); then press OK.
|
Creating a new external style sheet from scratch. |
4 You are prompted to name and save the new .css file. Name it morestyles.css and save it in the root folder of your site.
5 When the CSS Rule definition dialog box appears, choose the Background category. Set the background color to light yellow, #FFC. Press OK to create the rule.
Your page’s background color should be yellow, and the CSS Styles panel reflects that the style was created in a new external style sheet. Now you can attach this style sheet to any other page in your site.
6 Choose File > Save All.
CSS FYI in Dreamweaver
Inheritance in Dreamweaver
When you nest one rule inside another, the nested rule inherits properties from the rule in which it’s contained. For instance, if you define a font-size and font-family for all <p> tags, it carries over to a class style used within the paragraph that doesn’t specify values for either property. It automatically inherits the font-size and font-family from the <p> tag selector.
CSS rule weight in Dreamweaver
What happens if two classes of the same name exist in the same page? It is possible to have two identically named styles, either in the same style sheet or between internal and external style sheets used by the same page. Along the same lines, it is possible to have two rules that both apply to the same tag. If either of these cases exists, how do you know which rule is followed?
You know which rule is followed based on two factors: weight and placement. If two selectors are the same weight (for instance, two tag selectors for the body tag), then the last defined rule takes precedence.
If a rule of the same name is defined in both an internal and external style sheet in your document, the rule from the last defined style sheet takes precedence. For instance, if an external style sheet is attached to the page anywhere after the internal style sheet, the rule in the attached stylesheet wins.
Continue to the next Dreamweaver Tutorial: Adobe Device Central in Dreamweaver >