Related Class
Using rapid prototyping to solve UX problems
- Published on

To design faster and more efficiently, you can use rapid prototyping, whether you are using rough paper sketching or creating advanced simulations as part of the UX design process. Rapid prototyping provides you the ability to showcase the look and feel of your final product in rapid time. Use rapid prototyping to present a visual image to your team or stakeholders. This creates an environment that allows for experimentation and testing because the prototype is malleable and can still be modified at this stage of development.
Rapid Prototyping for UX: 3-Step Process
Rapid prototyping takes place in a three-fold manner. First, create the prototype using UX standards as related to how the app or web design will best benefit the user. Second, either with your team or during user experience research sessions, use the prototype for a trial run of the design. Take notes on how the design works best, or fails, in its attempt to benefit the user. Finally, take the feedback and apply it to a redesign, as needed, of the prototype. Continue with this process until you have achieved a seemingly flawless design that benefits the targeted user.
As you utilize rapid prototyping, note the three levels of prototyping include:
- Low fidelity, which typically involves a paper sketch of the design
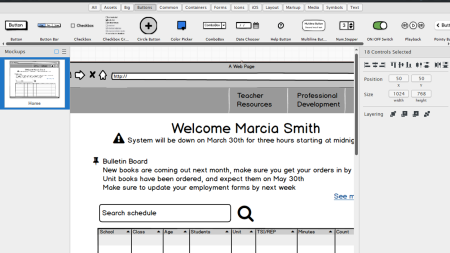
- Medium fidelity moves beyond paper and pencil to computer-based tools and wireframes
- High fidelity takes the prototype into the advanced stage and will most likely resemble the final product in close detail
For the three-step process, work through the three levels of fidelity so to provide the greatest transparency on your design process.
What UX projects should use Rapid Prototyping
If you are attempting to change or upgrade an app or website at a dramatic rate, you can use for rapid prototyping as a way to test the changes with your UX research group. The UX training courses at American Graphics Institute include rapid prototyping classes for UX that show how this process can help you to work more efficiently.
About the author
Jennifer Smith is a user experience designer, educator and author based in Boston. She has worked in the field of user experience design for more than 15 years.She has designed websites, ecommerce sites, apps, and embedded systems. Jennifer designs solutions for mobile, desktop, and iOT devices.
Jennifer delivers UX training and UX consulting for large Fortune 100 companies, small start-ups, and independent software vendors.She has served as a Designer in Residence at Microsoft, assisting third-party app developers to improve their design solutions and create successful user experiences. She has been hired by Adobe and Microsoft to deliver training workshops to their staff, and has traveled to Asia, Europe, India, the Middle East, and across the U.S. to deliver courses and assist on UX design projects. She has extensive knowledge of modern UX Design, and worked closely with major tech companies to create educational material and deliver UX workshops to key partners globally. Jennifer works with a wide range of prototyping tools including XD, Sketch, Balsamiq, Fireworks, Photoshop, Illustrator, and Blend for Visual Studio. She also works extensively in the fields of presentation design and visual design.
Jennifer is also an expert on Photoshop, digital image editing, and photo manipulation. Having written 10 books on Photoshop, and having consulted and provided training to major media companies and businesses around the globe.
Jennifer is the author of more than 20 books on design tools and processes, including Adobe Creative Cloud for Dummies, Adobe Creative Cloud Digital Classroom, and Photoshop Digital Classroom. She has been awarded a Microsoft MVP three times for her work with user experience design in creating apps for touch, desktop, and mobile devices. Jennifer holds the CPUX-F certification from the User Experience Qualification Board and assists others in attaining this designation in leading a UX certification course at American Graphics Institute. She is a candidate for a Master’s degree in Human Factors in Information Design.