Comparing Figma, Sketch, XD and Balsamiq as Prototyping apps
- Published on

UX designers and software engineers are fortunate to have many prototyping tools for bringing their ideas to reality. The question is, which prototyping app is best for you? To find the best prototyping apps we compare Figma, Sketch, XD, and Balsamiq, the four most widely used prototyping apps.
In this article we compare similarities and differences between four major prototyping tools: Sketch, Adobe XD, Figma, and Balsamiq mock-ups. The first three of these are high-fidelity prototyping apps, with Balsamiq being the sole low-fidelity app in this comparison.
The features of these applications change rapidly, sometimes within 30 days. Some features missing at the time of this writing could have been added in a future revision as each developer continues to update their apps.
What is prototyping
The point of prototyping is to provide a method for you to quickly demonstrate an idea, workflow, or entire experience. It should be noted that your first prototype should not involve an app at all but should include sketches that you can convert into a paper prototype. This is the fastest most iterative method to start with. A paper prototype does not require tools and has no learning curve. Once you have sketches complete, it makes the process of completing your prototype using a software tool more efficient. A paper prototype is the most efficient way to start a prototype, and you can then move to digital prototyping apps.
About our evaluator and methodology
This article is written by Jennifer Smith, a working UX professional who is enrolled in graduate program (Master's degree) in computer-human interaction. The author uses prototyping apps daily for creating software designs, interfaces, and apps, and also teaches prototyping courses.
Balsamic Mock-ups
Balsamiq mock-ups creates a sketchy look and feel which is where the times savings comes into play. Your team will not expect exact pixel placement or color selection, so it takes that pressure off. Since you can link from one mockup to another you can interactively demonstrate your overall information architecture and structure. You can share a clickable PDF right out of Balsamiq Mock-ups for others to share, test and comment on.
Balsamiq favorites
Premade UI elements
Many of the UI elements are already created, so you can simply drag and drop them on the screen.
If you are missing a UI element you can make your own and add it as an asset.
There is also a community of users who are happy to share UI elements through Wireframes to go.
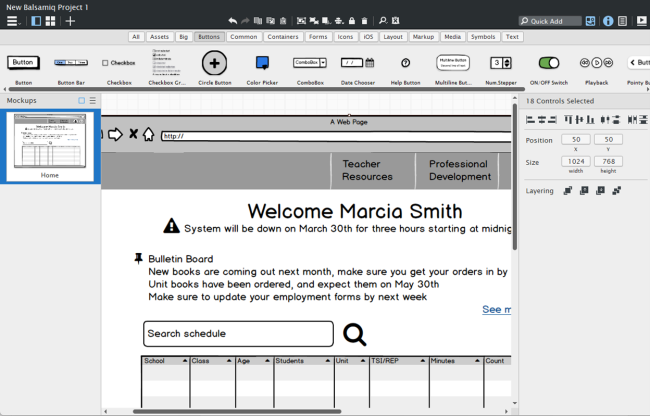
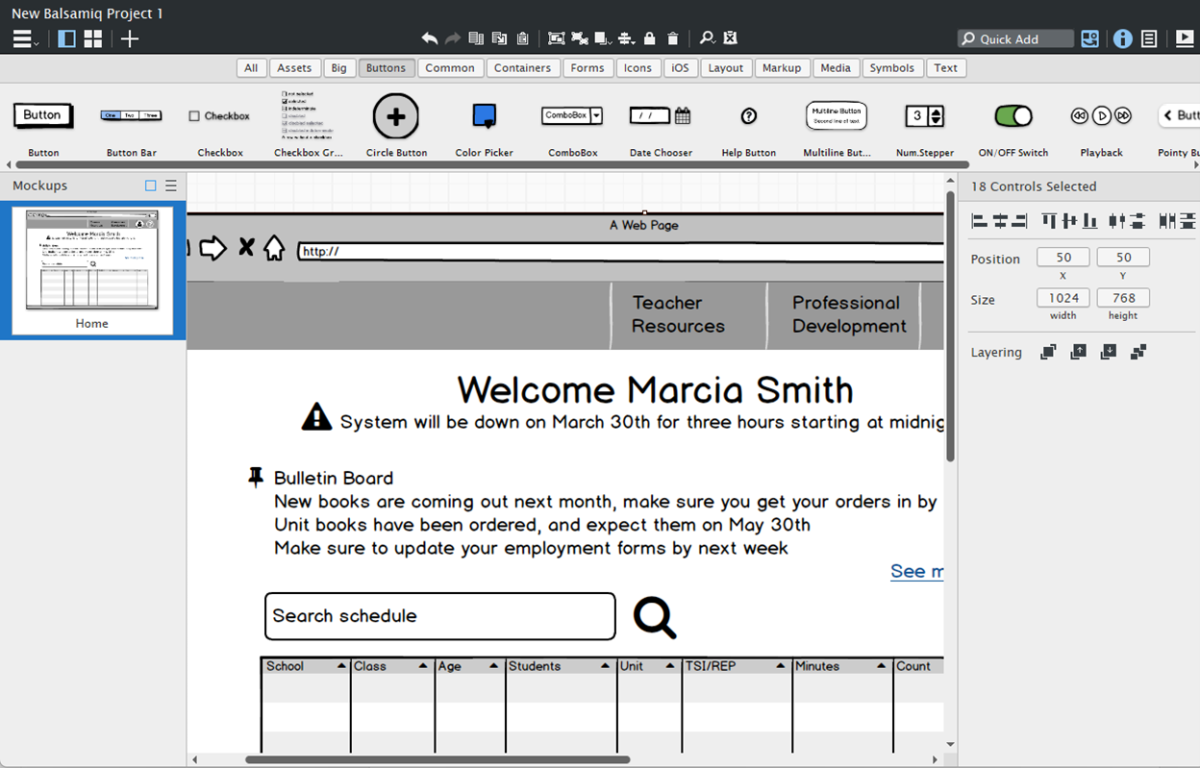
Super simple workspace
Create mockups for your pages that can be linked to each other
Use the properties inspector, on the right, to customize UI elements that can be dragged on to your screen
Create reusable elements as symbols
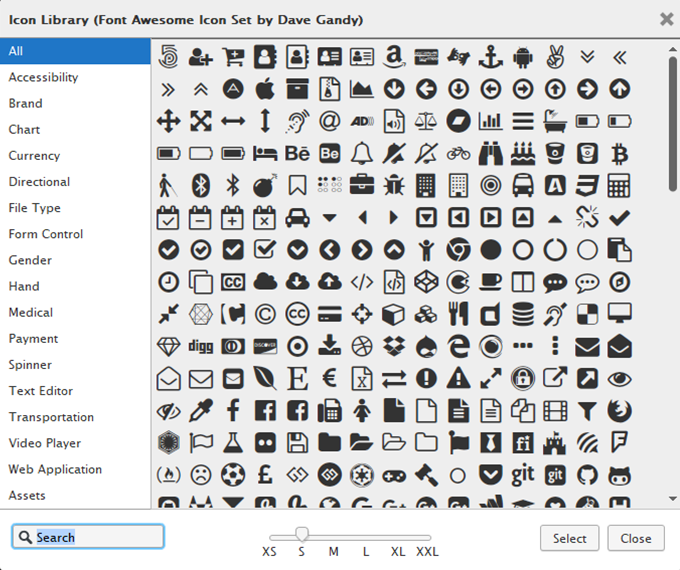
Find almost any icon you need.
Export your working interactive prototype as a clickable PDF.

Balsamiq mock-ups includes icons.

Drag and drop UI objects right on to the screen.
High-fidelity prototyping apps
If you are searching for prototyping tools, you may have found there are many options. These apps often work in a similar manner, so the choice you make should be based upon your workflow and compatibility with others on your team. If you are working independently, you still want to be able to easily share files with your clients and developers, and will need compatibility with them.
Sketch, XD, and Figma Similarities
Simple clean design
These applications were built from the ground up so there is not a large amount of legacy features hanging around. They are easy to navigate and non-distracting in their design.
Vector based
All three of these prototyping tools are vector-based applications. This means that the UI elements you build are scalable and can be edited relatively easily. For Adobe Illustrator users, this means the learning curve is a little easier.
Allow you to build re-usable objects
Using a button 400 times in your design, no worries. In Sketch, XD, and Figma you can create one component, or symbol and dynamically use instances. These instances can be updated all at once or broken apart from the original object.
Ability to create scrolling screens
All three of these tools enable you to create screens that scroll. The scrolling can be demonstrated by swiping in the prototype previews.
Libraries
All three apps allow you to build a library of branding elements that you can share. Sketch, XD, and Figma have online solutions. Sketch is unique in that you can save your library to your own shared server. This makes a difference for organizations that don’t want to post marketing information in the cloud on a server they do not control.
Linking capabilities for prototypes
All three prototyping tools allow for the creation of links. Links from one artboard (XD, Sketch) or Frame (Figma) to another. XD and Figma offer comprehensive animation controls that you can include with the linking. Sketch is rather limited unless you find a plug-in that you feel comfortable using.
Availability of plug-ins
Sketch, XD, and Figma can all have their features expanded by loading plug-ins. Plug-ins may provide additional features as simple as providing lorum ipsum text to converting your layout to code to make it easier for your developers to run with your design.
Ability to share
All three applications offer you the opportunity to share clickable prototypes in html so that clients, or others on your team who don’t have these tools can simply click on a link to review and use your prototype.
Opportunity to share preview and accept comments
Sketch, XD, and Figma all allow you to save a preview in HTML format that you can share and use to receive comments from others.
Sketch for prototyping
Sketch is an early favorite that has incredible features that make it easy to automatically scale your layouts and organize reusable UI elements and share them in the form of a library. You can save combinations of styles for just about anything including type, objects and more. Keep in mind that at the time of this writing Sketch only works on the Mac, so you Windows users might have to switch platforms or switch to a solution from XD or Figma.
Sketch Favorites
Although there are no pre-created UI elements in sketch many are available in the form of UI kits and libraries.
Users can create complicated UI elements that include gradients, multiple fills, borders effects and more and save them in one dynamic style. Saving combined properties is a huge time saver when you want to remove the border from fifty items at once. Both XD and Figma lack this feature at the time of writing.
Using automatic layout features in Sketch is a breeze. Create stacks of UI elements and automatically resize your layout as they grow or are removed. This is a huge timesaver for those who create templates for others on their team to use.
Original reusable elements (symbols) are automatically separated to a different page from your design when created. Making organization a much easier process.
Great collaboration solutions through Sketch teams. Create shared libraries that are well-organized and easy to implement.
Sketch cons
Only works on Mac
Limited animation capabilities unless you use plug-ins
Adobe XD for prototyping
Experience Design (XD) Works much like other Adobe apps. This means an easy transition for those using other Creative Cloud apps.
XD favorites
XD works on both the Mac and Windows platforms.
Vector tools work very much the same as Adobe Illustrator which means transfer of skills is fast.
Although there are no pre-created UI elements in sketch many are available in the form of UI kits and libraries.
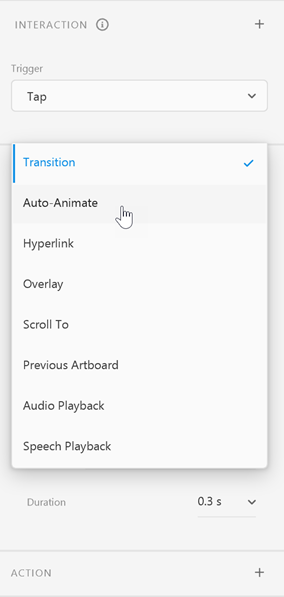
Incredible animation features. Have a menu slide out using easing controls, add a bounce, or create your own custom animation from one artboard to another.

Auto-animate is easy to implement.
Repeat grid is an amazing feature that allows you to quickly repeat elements by simply expanding its container. You can edit and add elements to the grid at anytime to update all the repeated elements at once.
You can replace the images and text in a repeated grid by simply dragging and dropping content from your finder. Like a selection of images or text files.
Easily create modal windows and overlays using the Overlay feature.

Click and drag to repeat selected elements in XD.
XD Cons
No easy automatic method to separate original components on the canvas from the rest of the design.
No easy naming structure for components, although you can create named groups and subgroups to find your assets easier.
Libraries are stored on the Adobe Cloud. For some companies this isn’t an option.
Figma for prototyping
Figma works similarly to Sketch and XD but is very popular now because of several factors. It is available as an online app, or you can download it to your desktop.
Works on both Mac and Windows platform
Has advanced prototyping features that include animation
Includes variable feature to make creating alternate reusable components more efficient
Very simple auto-layout feature to build flexible layouts
Great collaborating tools
Figma favorites
Flexible containers
Figma uses frames instead of artboards which are more flexible and can be nested inside other frames easily.
Easy auto-layout implementation
Incredibly easy to use auto-layout features to make building complex layouts a breeze. Build frames that auto expand and contract as you add or delete content.
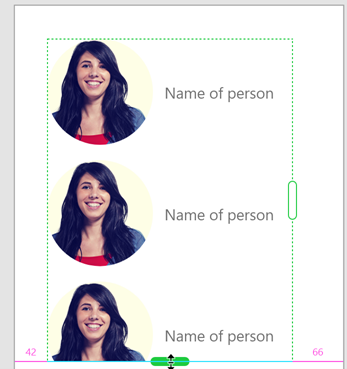
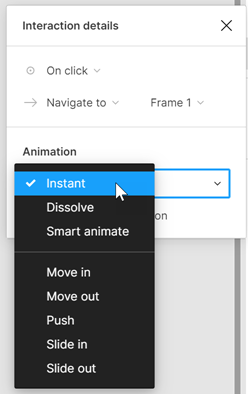
Built-in animation features
Many choices of animation in the prototyping tools. Makes it easy to simulate a menu appearing, rollover effect or more.

Animation is included with prototyping feature.
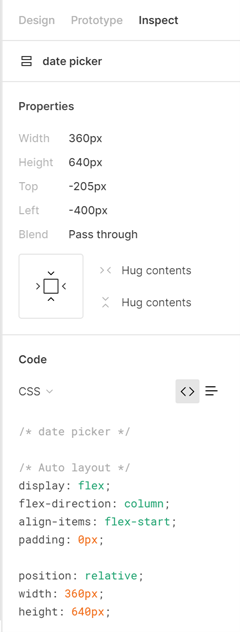
Inspection of code is built-in
No need for plug-ins, or exports to see CSS code. This inspection view is available right in the app.

Inspect code directly in Figma.
Preview on device
You can preview your prototype in the device. Just pick a device in the Prototyping panel and your app will preview using that as a container.
Easily organized libraries
Create components using the slash “/” in the name to categorize. This is like Sketch, but it does not automatically send the components to a new page.
You can import Sketch and XD files into Figma
You can open file from both XD and Sketch in Figma. The transition is pretty good, and you can continue to create your UI in Figma.
Figma Cons
Workspace is a little “Different”
If you are used to pressing Ctrl/Cmd+0 to open a file you will soon discover that you import files to open them. Even if they are a Figma file.
You think you are working on a saved file because you saved it locally, but you are working on the “cloud version”. Fortunately, there is version control in case you accidently overwrite a file.
Panels need to be closed before moving on. For instance, you select Fill, and apply a fill color to an object. You are stuck until you close the Fill panel. This is annoying if you are used to the interactions in the Creative Cloud apps where panels can remain open while you work.
Figma’s solution for organizing components is better than XD’s but Sketch makes creating a separate page with categories much easier.
American Graphics Institute has put together this high-level description to help you to understand the differences between Figma, Sketch, XD, and Mock-ups. AGI staff are happily using all these apps, but always start their process with paper prototypes.
About the author
Jennifer Smith is a user experience designer, educator and author based in Boston. She has worked in the field of user experience design for more than 15 years.She has designed websites, ecommerce sites, apps, and embedded systems. Jennifer designs solutions for mobile, desktop, and iOT devices.
Jennifer delivers UX training and UX consulting for large Fortune 100 companies, small start-ups, and independent software vendors.She has served as a Designer in Residence at Microsoft, assisting third-party app developers to improve their design solutions and create successful user experiences. She has been hired by Adobe and Microsoft to deliver training workshops to their staff, and has traveled to Asia, Europe, India, the Middle East, and across the U.S. to deliver courses and assist on UX design projects. She has extensive knowledge of modern UX Design, and worked closely with major tech companies to create educational material and deliver UX workshops to key partners globally. Jennifer works with a wide range of prototyping tools including XD, Sketch, Balsamiq, Fireworks, Photoshop, Illustrator, and Blend for Visual Studio. She also works extensively in the fields of presentation design and visual design.
Jennifer is also an expert on Photoshop, digital image editing, and photo manipulation. Having written 10 books on Photoshop, and having consulted and provided training to major media companies and businesses around the globe.
Jennifer is the author of more than 20 books on design tools and processes, including Adobe Creative Cloud for Dummies, Adobe Creative Cloud Digital Classroom, and Photoshop Digital Classroom. She has been awarded a Microsoft MVP three times for her work with user experience design in creating apps for touch, desktop, and mobile devices. Jennifer holds the CPUX-F certification from the User Experience Qualification Board and assists others in attaining this designation in leading a UX certification course at American Graphics Institute. She is a candidate for a Master’s degree in Human Factors in Information Design.
