Related Class
Web Fonts Enhance Web Advertising UX
- Published on

Web font company Monotype has started to make it easier to enhance the UX design for digital ads through text and type improvements. Monotype is making it possible for advertisers to include a wider array of fonts in digital advertisements that are created and distributed using HTML5 and CSS3. Monotype is targeting those that create tools for designing ads with a new program. This change comes at an important time, as Adobe Flash is being used less frequently by designers creating digital advertisements. Flash would previously embed the appearance of the font directly within an advertisement, allowing the designer to fully predict the UX. With the move away from Flash to HTML5 and CSS3 for digital ad delivery, the process for assigning and using fonts is changing, as fonts are no longer embedded directly within the advertisement. The HTML courses and CSS training courses are a good place to start if you want to understand how to use web fonts in websites and advertisements.
Type is an important part of any user experience on the web, and since the adoption of HTML5 and CSS3, site designers can specify fonts to be displayed within a web page. Web fonts are generally stored on a server that is separate from the web page, and typically licensed by the designer. When a visitor comes to a web page that is intended to display with a certain typeface, the webpage directs the user’s browser to access the font from a separate computer that is connected to the Internet. These computers that host fonts confirm that the website has any required license, and then sends the font to the viewer. Web fonts generally don’t sit on the same computer that hosts the website itself. Companies such as Monotype, Adobe, and Google all host servers containing web fonts from which a web designer can choose. These fonts be adapt to both mobile or desktop designs, and look good at all resolutions, even on higher resolution displays, creating a good visual user experience. You can learn more about the considerations for working with fonts online in the UX design courses offered at AGI.
As advertisers migrate to using HTML and CSS to deliver ads, this capability is now expanding into the arena of web advertising as well. The challenge for advertisers and for sites displaying the ads is to make certain that the fonts convey the desired appearance while appearing quickly. Monotype is looking to help the UX for advertising with more than just the appearance, as they seek to also improve the time it takes for advertisements to appear. They intend to do this by subsetting fonts used in advertisements, delivering to the web browser the appearance of only those characters that are used. This way, characters that are not be used are not sent from the server to the browser. For example, if the UX design for an advertisement does not include the use of the Euro currency symbol, then the instructions for how to display this are never sent to the browser.
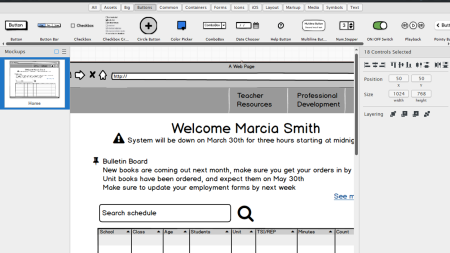
This capability to more easily access web fonts is available through an Application Programming Interface (API) for developers. Agencies, design firms, and others who create web based advertisements and have access to web development team will find this to be a useful set of tools for customizing the UX design for the ads they build. You can see an example of how web fonts can be changed in real-time using this proof of concept app from Monotype.
About the author
Jennifer Smith is a user experience designer, educator and author based in Boston. She has worked in the field of user experience design for more than 15 years.She has designed websites, ecommerce sites, apps, and embedded systems. Jennifer designs solutions for mobile, desktop, and iOT devices.
Jennifer delivers UX training and UX consulting for large Fortune 100 companies, small start-ups, and independent software vendors.She has served as a Designer in Residence at Microsoft, assisting third-party app developers to improve their design solutions and create successful user experiences. She has been hired by Adobe and Microsoft to deliver training workshops to their staff, and has traveled to Asia, Europe, India, the Middle East, and across the U.S. to deliver courses and assist on UX design projects. She has extensive knowledge of modern UX Design, and worked closely with major tech companies to create educational material and deliver UX workshops to key partners globally. Jennifer works with a wide range of prototyping tools including XD, Sketch, Balsamiq, Fireworks, Photoshop, Illustrator, and Blend for Visual Studio. She also works extensively in the fields of presentation design and visual design.
Jennifer is also an expert on Photoshop, digital image editing, and photo manipulation. Having written 10 books on Photoshop, and having consulted and provided training to major media companies and businesses around the globe.
Jennifer is the author of more than 20 books on design tools and processes, including Adobe Creative Cloud for Dummies, Adobe Creative Cloud Digital Classroom, and Photoshop Digital Classroom. She has been awarded a Microsoft MVP three times for her work with user experience design in creating apps for touch, desktop, and mobile devices. Jennifer holds the CPUX-F certification from the User Experience Qualification Board and assists others in attaining this designation in leading a UX certification course at American Graphics Institute. She is a candidate for a Master’s degree in Human Factors in Information Design.