Dreamweaver Tutorial: Dreamweaver CS5 Jumpstart
What you’ll learn in this Dreamweaver Tutorial:
|
This tutorial provides you with a foundation for working with Adobe Dreamweaver features. It is the first lesson in the Adobe Dreamweaver CS5 Digital Classroom book. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes. |
Adobe Dreamweaver Tutorial: Dreamweaver CS5 Jumpstart
Whether you are a novice web designer or an experienced developer, Dreamweaver is a comprehensive tool you can use for site design, layout, and management. In this lesson, you’ll take a tour of Dreamweaver’s key features and get a better understanding of how web pages work.
Starting up
Before starting, make sure that your tools and panels are consistent by resetting your workspace. See “Resetting the Dreamweaver workspace” in the Starting Up section of this book.
You will work with several files from the dw01lessons folder in this lesson. Make sure that you have loaded the dwlessons folder onto your hard drive from the supplied DVD. See “Loading lesson files” in the Starting Up section of this book.
Note: If you want to get started creating a page, jump ahead to “Tag structure and attributes” later on in this lesson. Otherwise, the next few pages provide you with an overview of key capabilities and features of Dreamweaver CS5.
What is Dreamweaver?
Dreamweaver is an excellent coding and development tool for new and experienced users alike, and it has quickly become the preferred website creation and management program, providing a creative environment for designers. Whether you design websites, develop mobile phone content, or script complex server-side applications, Dreamweaver has something to offer.
Design and layout tools in Dreamweaver
Dreamweaver’s many icon-driven menus and detailed panels make it easy to insert and format text, images, and media (such as video files and Flash movies). This means that you can create great-looking and functional web pages without knowing a single line of code—Dreamweaver takes care of building the code behind the scenes for you. Dreamweaver does not create graphics from scratch; instead, it is fully integrated with Adobe Photoshop CS5, so you can import and adjust graphics from within the application.
|
The Insert panel features objects in several categories that let |
Site management and File Transfer Protocol in Dreamweaver
Dreamweaver has everything you need for complete site management, including built-in file transfer protocol (FTP) capabilities between a server and your local machine, reusable objects (such as page templates and library items), and several safety mechanisms (such as link checkers and site reports) so that you can ensure that your site works well and looks good. If you’re designing your pages with Cascading Style Sheets (CSS), the Browser Compatibility Check and CSS Advisor features will help you to locate and troubleshoot any potential display issues that may occur across different web browsers.
Coding environment and text editor in Dreamweaver
Dreamweaver lets you work in a code-only view of your document that acts as a powerful text editor. Edit HTML code directly and switch views to see the results of your code as you work. Features such as color-coding, indentation, and visual aids make Dreamweaver a perfect text editing or coding environment for web designers of any level.
For more experienced developers, Dreamweaver also supports popular coding and scripting languages, such as JavaScript, and several server-side languages, including ColdFusion, PHP, and ASP.NET. Specialized insert menus and code panels help you to build pages and applications in the language of your choice.
|
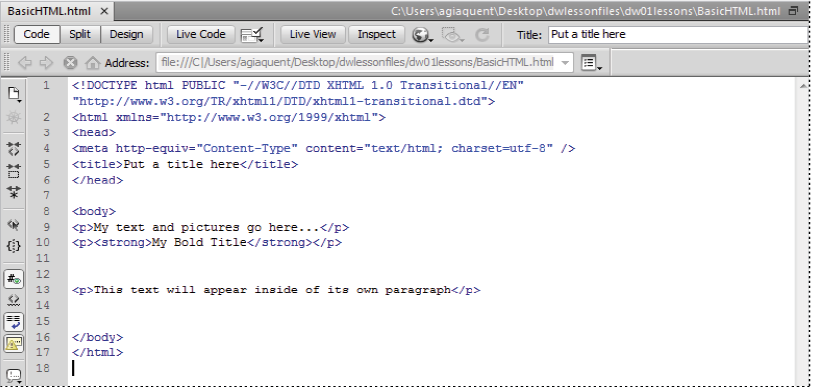
Code view is a full-featured text editor that color-codes tags and scripts for editing that’s easier to decipher. |
Scripting languages, such as those used to build interactive web pages or e-commerce sites, fall into two categories: client-side and server-side. Client-side languages (such as JavaScript) run in your browser, while server-side languages (such as ColdFusion) require special software installed on the server to run. |
Who uses Dreamweaver?
Dreamweaver’s popularity is a result of its diversity. Its ability to take a site from conception through to launch—and maintenance afterward—makes it a preferred tool among industry professionals, businesses, and educational institutions. However, it remains easy and accessible enough for novice designers to get up-and-running quickly. It’s not unusual to see Dreamweaver utilized for personal projects or by small businesses and media professionals, such as photographers and painters, to maintain a web presence.
An overview of features in Dreamweaver
This book is dedicated to exploring, learning, and putting to use all that Dreamweaver has to offer. This section looks at some of the application’s key features.
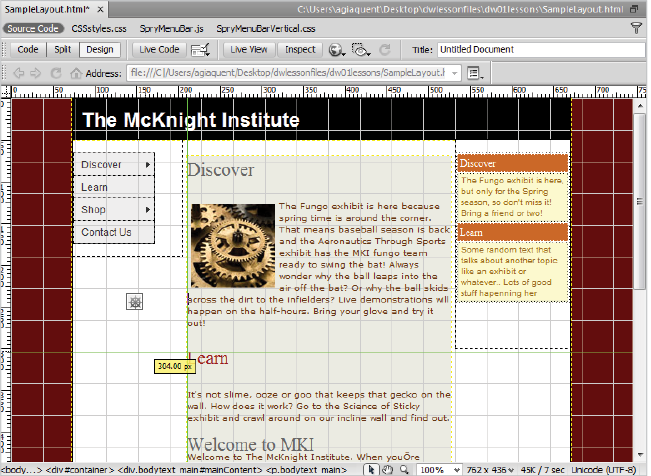
Three different points of view: When you edit a document, Dreamweaver lets you see your work in one of three views: the Design, Split, or Code view. Dreamweaver’s easy-to-use Design view lets you build visually and see everything come to life as you create your pages. More experienced web designers and coders can use the Code view to edit a document’s HTML code and scripts directly, enhanced with easy-to-read color-coding and visual aids.
For those who like something in between, the Split view provides a split-pane Design and Code view all at once. You can easily change views at any time with a single click in the Document toolbar.
|
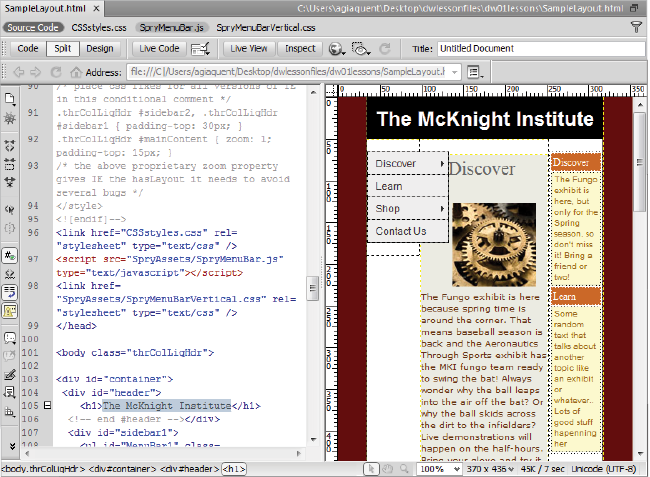
The Split view lets you edit your page visually while seeing the code being created behind the scenes. |
Built-in FTP: You can easily upload and download files to and from your web server using the Files panel’s drag-and-drop interface, or use the Get/Put button at any time to post pages you’re currently working on. There’s no need for separate software. Dreamweaver also provides Check In/Check Out functionality and synchronization features for easy management.
Page and code object Insert panels: You can find intuitive icons for most common web page elements in a categorized Insert panel, from which you can add elements to your page with a single click. You can use additional panels to fine-tune any page element to ensure that you see exactly what you want. Included in the default Insert panel are tools for formatting text, building forms, and creating layouts. Customize a Favorites tab with your most-used icons.
|
The Insert panel is divided into several |
Customizable workspace layouts: You can save combinations and positions of panels and toolbars for easy recall at any time. Save multiple workspace layouts for different users, or create different workspaces for specific tasks, such as coding or designing page layouts.
|
You can customize the Favorites panel with icons |
Powerful visual aids: Take advantage of the precision you’re accustomed to in other design programs through Dreamweaver’s guides, rulers, measuring tools, and customizable positioning grid. Dreamweaver’s Design-Time style sheets let you customize the look of your page exclusively for the editing process, making layout quicker and easier without permanently altering the page’s appearance.
|
Rulers, a document grid, and guides help you to size and position page items with precision. |
CSS Styles panel: Take advantage of the vast design and formatting options that CSS provides through Dreamweaver’s full-featured CSS Styles panel, which lets you create, edit, and manage styles on-the-fly from a single panel.
Continue to the next Dreamweaver Tutorial: Live View in Dreamweaver >